SergeJey
Свой контент в админке
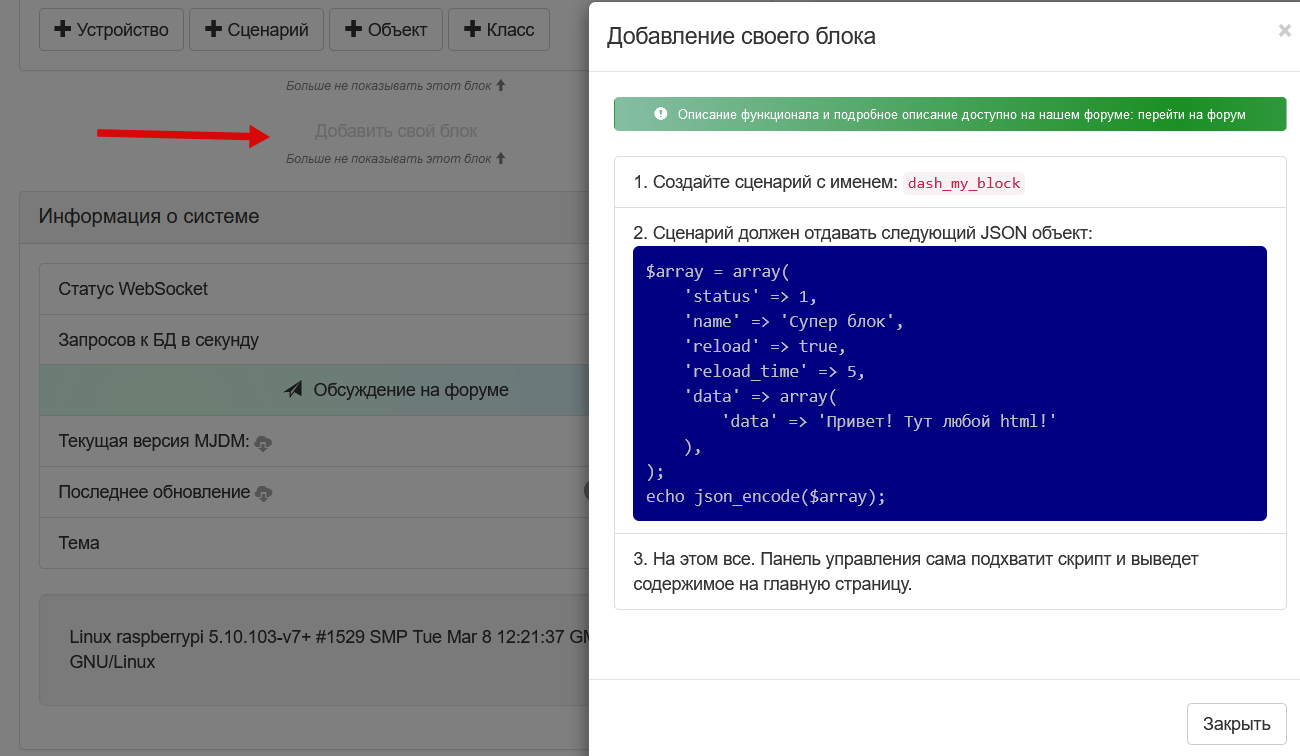
Так уж повелось, что среднестатистический пользователь MajorDoMo по совместительству сам себе автоматизатор, который проводит достаточно много времени в панели управления системой, доводя свои сценарии и интерфейсы до совершенства :) Ну, как минимум, я сам такой. А кроме того, мне часто приходится работать с различными проектами автоматизации и хотелось привнести некую индивидуальность, которая позволяла бы легко вливаться в контекст конкретной системы. Когда-то давно уже была добавлена возможность добавления контента в панель управления за счёт создания специального сценария:

Это рабочий вариант, но мне он показался не достаточно удобным и гибким, поэтому я реализовал другой -- как мне кажется, не менее интересный.
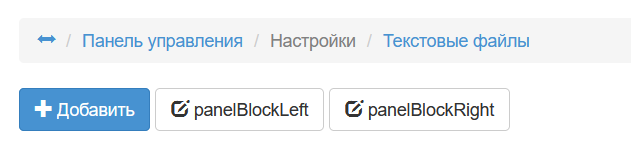
Если в кратце, то на главной странице панели управления появилась возможность вставить собственный код с помощью раздела Настройки > Текстовые файлы. Там появились две кнопки для редактирования блоков левой и правой части страницы:

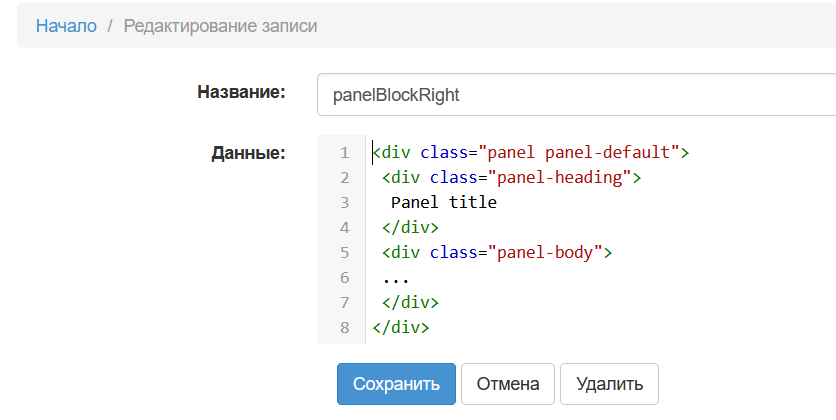
При нажатии одной из этих кнопок открывается редактор кода с заполненным типовым шаблоном:

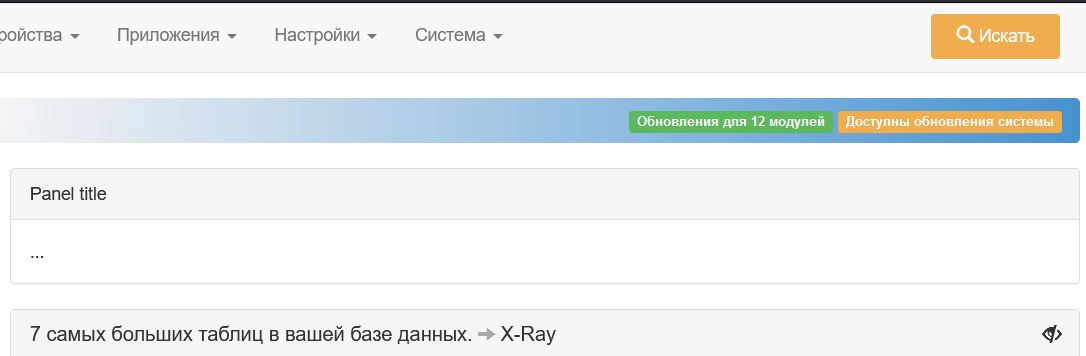
Всё можно отредактировать по своему усмотрению и контент появится в соответствующей части главной страницы Панели:

Содержимое может быть как какое-то статическое, так и динамическое. Можно туда вставлять туда целые модули, используя соответствующие инструкции языка шаблонов. А можно, к примеру, через iframe вставить меню или сцену. Лично мне удобно, когда в этом блоке находится ссылка на папку гугл-диска, в которой я веду несколько документов, включая список задач, которые в работе, или таблицу с бюджетом конкретного проекта:

С точки зрения пользователя, на этом всё, дальше несколько слов о внутненнем устройстве механизма добавления контента и как его могут использовать разработчики своих модулей.
Я думаю, что разработчики в курсе, как работает механизм подписки на события в системе -- когда формируется какое-то событие (например "SAY"), то система вызывает все модули, которые подписались на это событие при установке (через функцию subscribeToEvent). Для вставки собственного кода задействован тот же механизм, но событие инициируется специальной конструкцией в шаблоне:
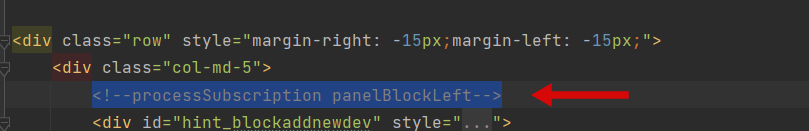
<!--processSubscription имя_события-->Т.е. в данном случае в шаблоне panel_default.html прописан следующий код:

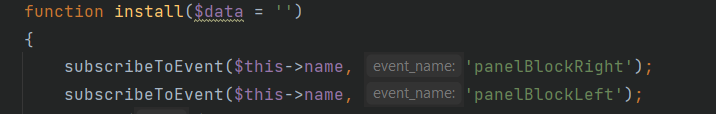
Этот код говорит системе, что надо обратиться ко всем модулям, подписанным на событие panelBlockLeft и попросить у них обработать это событие, вернув контент. Модуль textfiles подписан на два события:

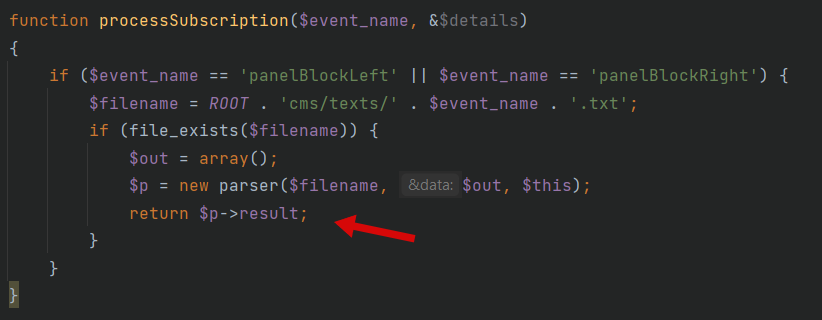
Обработчик в модуле textfiles соответственно их обрабатывает, возвращая контент, если он был установлен:

То есть, любой модуль может подписаться на указанные события и возвращать контент на своё усмотрение.
На момент написания этой заметки данный механизм задействован только в панели управления и только с двумя указанными выше блоками, но в будущем возможно будут добавлены новые места потенциальной кастомизации и не только в панели управления.