Logrus
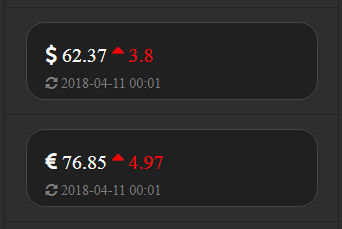
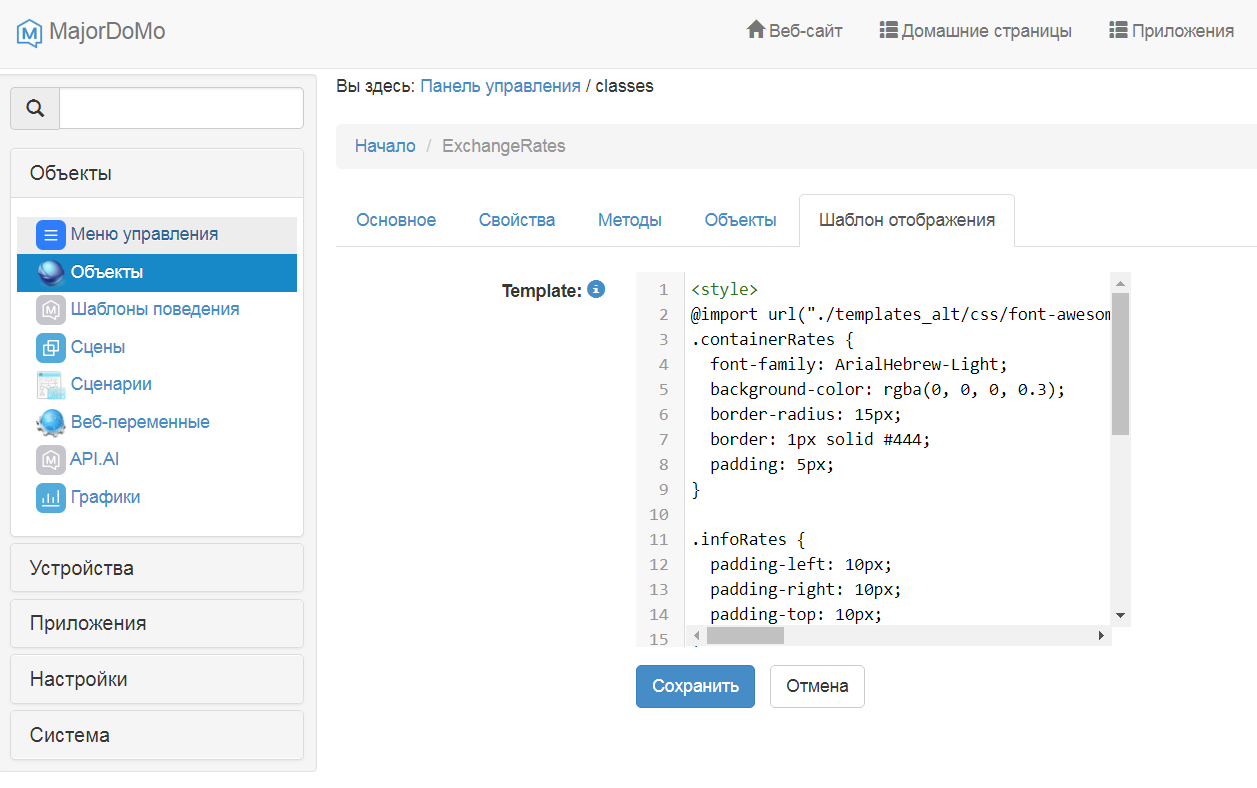
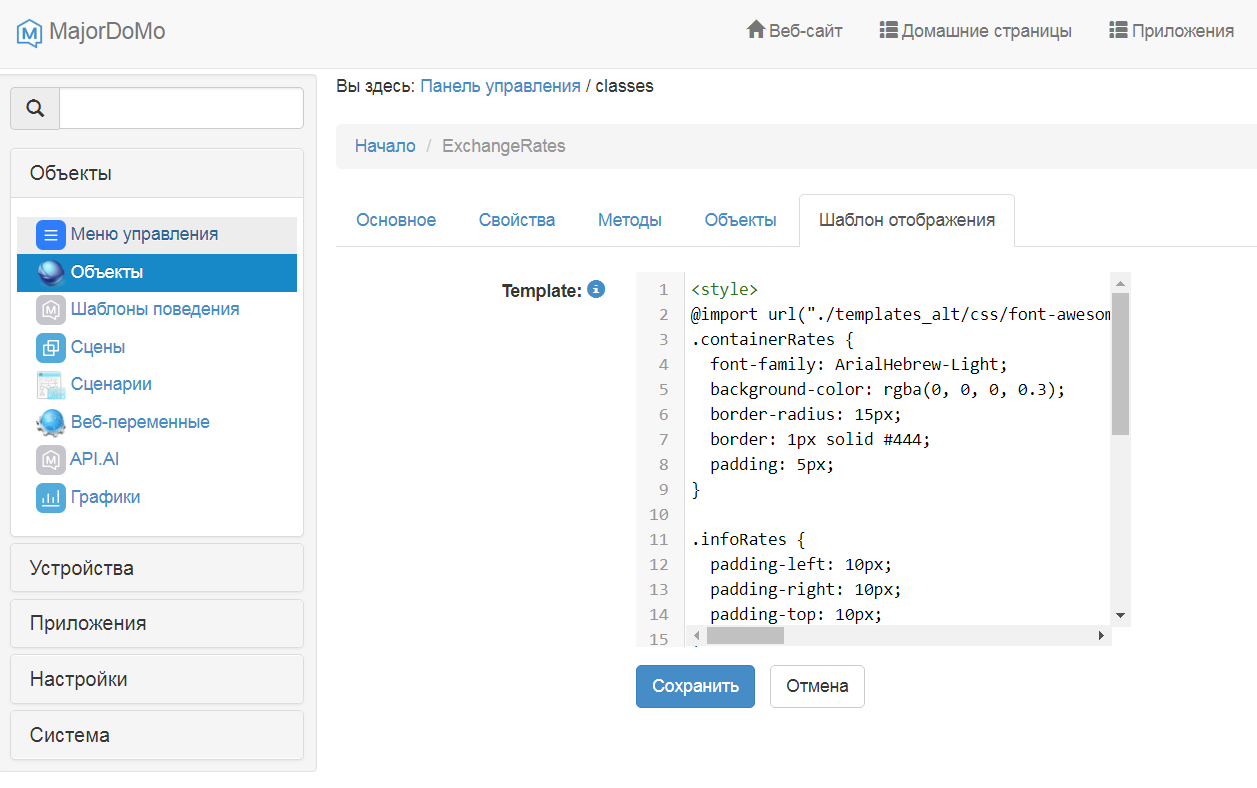
Шаблон отображения в классе "ExchangeRates"
 |
 |
 |
 |
 |

Скрипт ExchangeRates
$file = simplexml_load_file("http://www.cbr.ru/scripts/XML_daily.asp?date_req=".date("d/m/Y"));
if (!$file){
DebMes('CBR error');
exit;
}
$xml = $file->xpath("//Valute[@ID='R01235']");
$valute = strval($xml[0]->Value);
$val = round(str_replace(",",".",$valute),2);
sg('usd.value',$val);
$xml = $file->xpath("//Valute[@ID='R01239']");
$valute = strval($xml[0]->Value);
$val = round(str_replace(",",".",$valute),2);
sg('eur.value',$val);у меня старт при загрузке системы (но рестарт циклов в 00:00, т.ч. один раз в сутки)
Класс ExchangeRates
Свойства
title
value (запускать при изменении dinamic, история 720 дней)
Методы
dinamic
$this->setProperty('updated',date('Y-m-d H:i', time()));
$ot = $this->object_title;
$rates = $this->getProperty('value');
$ratesYesterday = getHistoryValue($ot.'.value', strtotime('-1 day'), true);
$ratesdelta = round(($rates) - ($ratesYesterday), 2);
if ($ratesdelta != 0)
{
sg($ot.'.delta', $ratesdelta);
}
else
{
sg($ot.'.dinamic','');
sg($ot.'.color','');
sg($ot.'.delta','');
return;
}
if ($ratesYesterday > $rates)
{
sg($ot.'.dinamic','sort-desc');
sg($ot.'.color','green');
}
elseif ($ratesYesterday < $rates)
{
sg($ot.'.dinamic','sort-asc');
sg($ot.'.color','red');
}Объекты
eur
usd
на уровне объекта заполнить свойство title

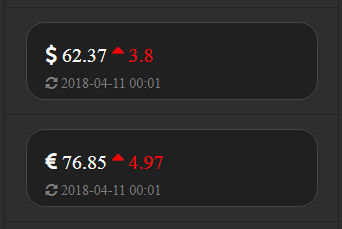
Шаблон отображения
<style>
@import url("./templates_alt/css/font-awesome.min.css");
.containerRates {
font-family: ArialHebrew-Light;
background-color: rgba(0, 0, 0, 0.3);
border-radius: 15px;
border: 1px solid #444;
padding: 5px;
}
.infoRates {
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
}
.ExchangeRates {
font-size: 100%;
}
.timeRates {
font-size: 70%;
padding-top: 5px;
color: grey;
}
</style>
<div class="containerRates">
<div class="infoRates">
<div class="ExchangeRates"><span class="currency_icon fa fa-%.title%" aria-hidden="true"></span> %.value% <span class="delta_icon fa fa-%.dinamic%" style="color: %.color%" aria-hidden="true"> %.delta%</span></div>
<div class="timeRates"><span class="ref_icon fa fa-refresh" aria-hidden="true"></span> %.updated%</div>
</div>
</div> здесь css локально хранятся (можно и с интернета, как в других примерах)
Скачать:
https://fontawesome.com/v4.7.0/
https://yadi.sk/d/vJgZGYuj3UTZT5
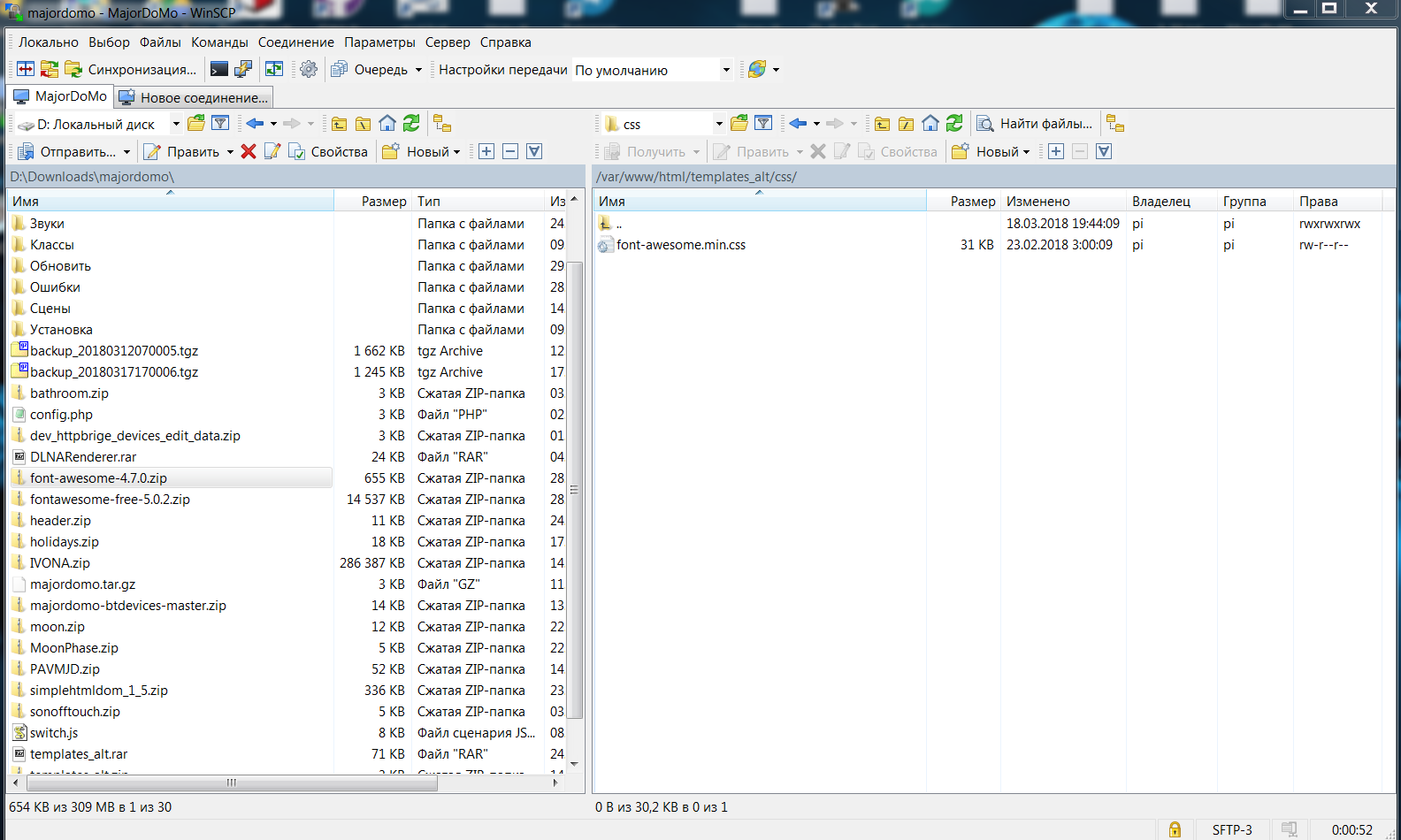
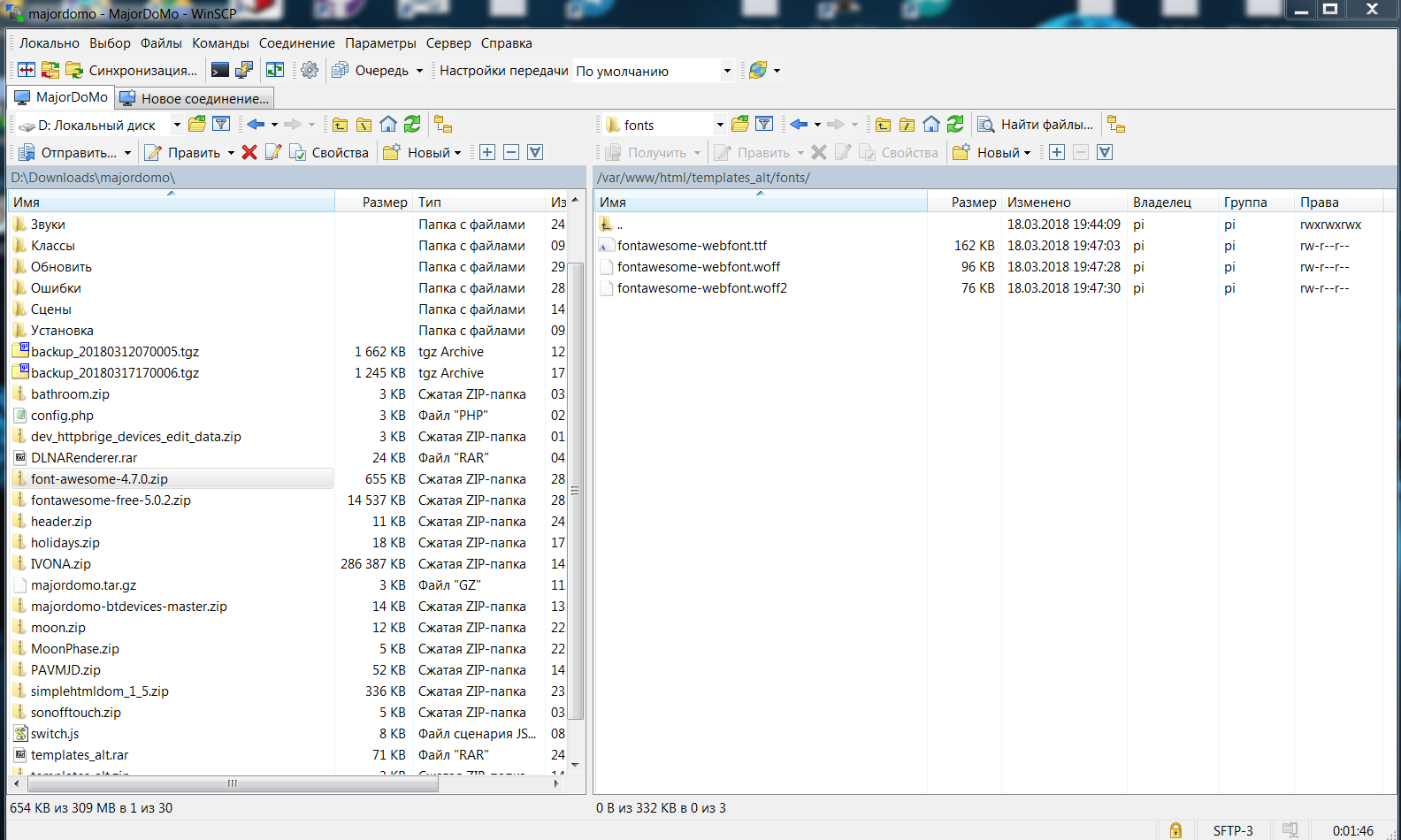
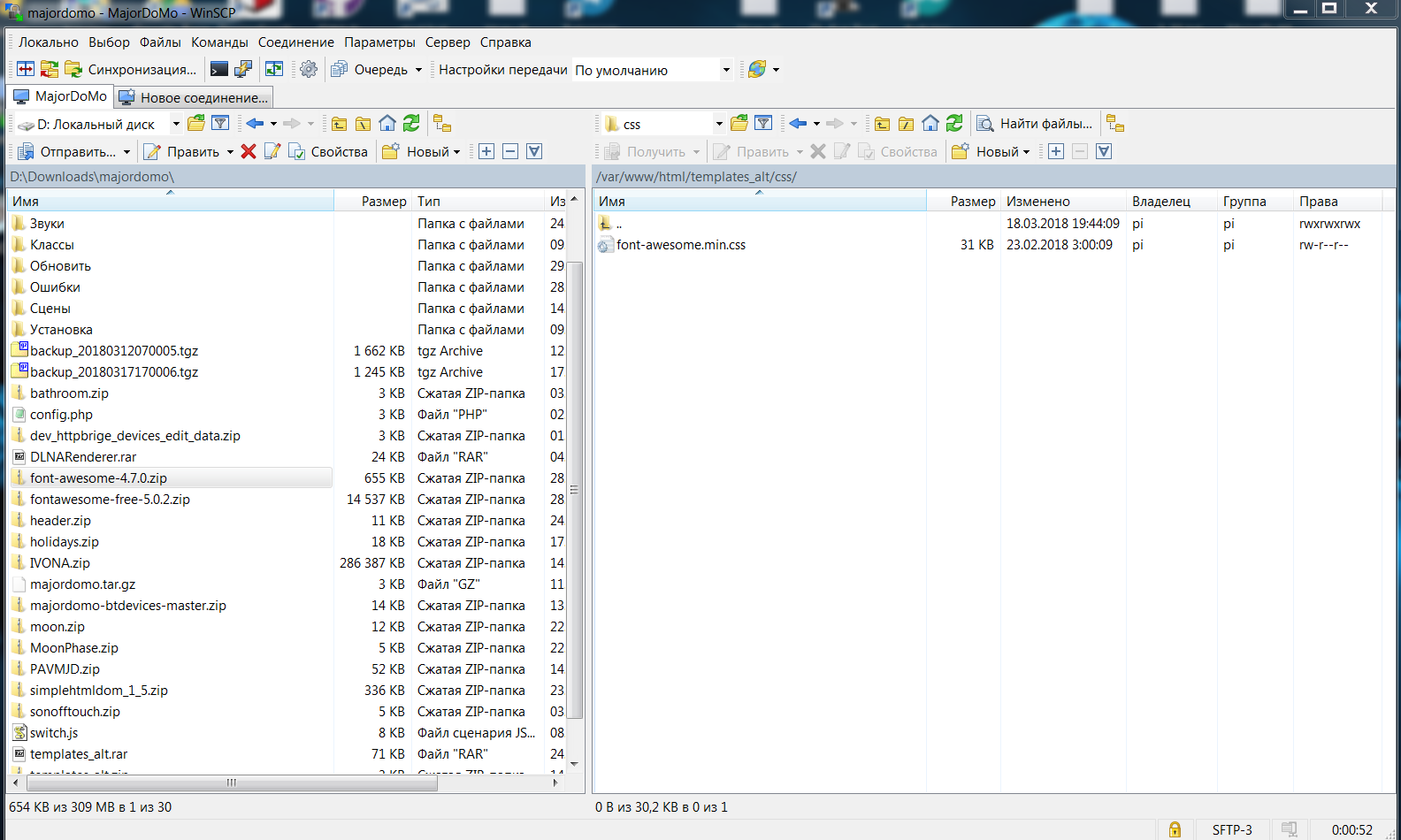
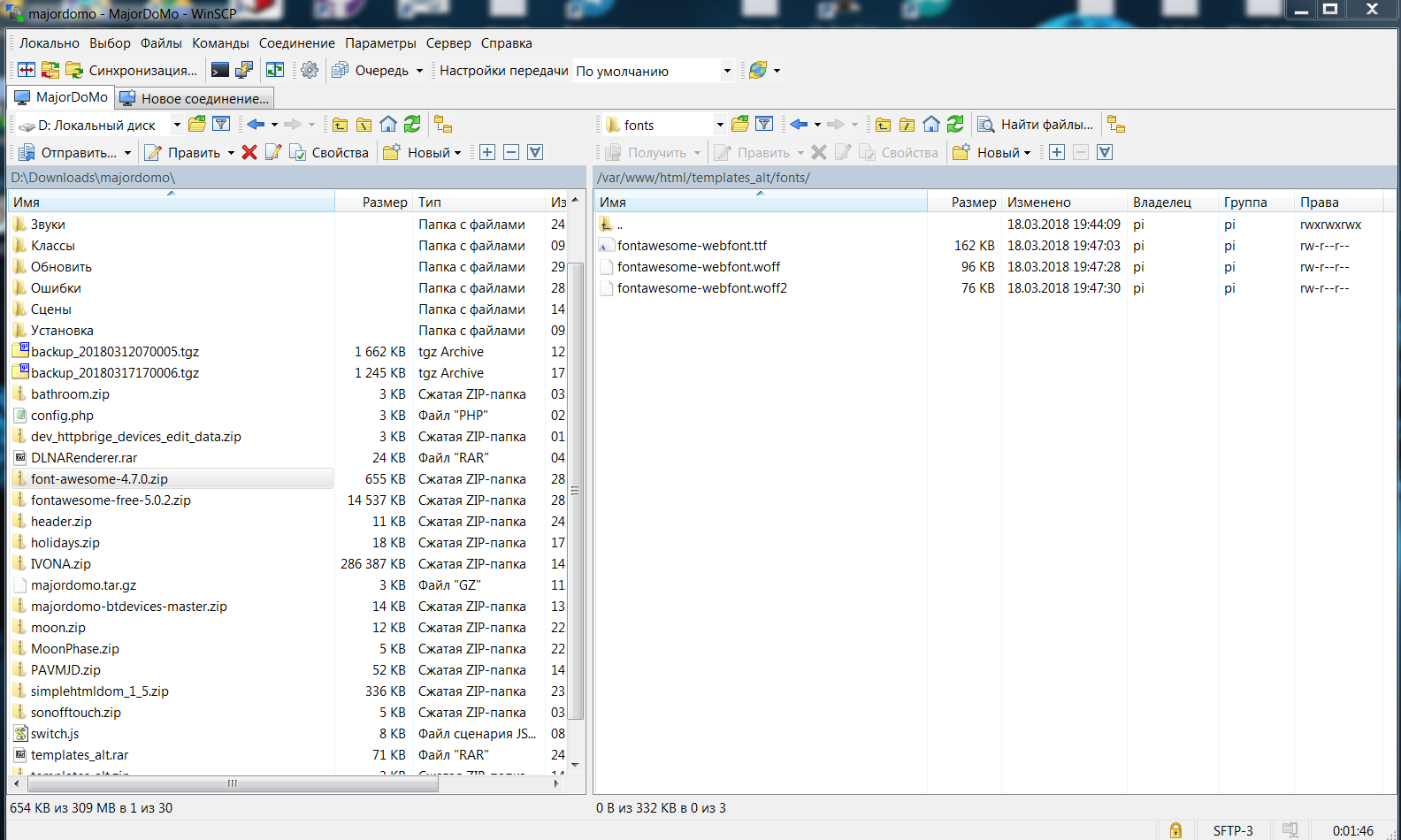
В корне МДМ в папке templates_alt создать папки css и fonts
поместить в них из скачанного заранее архива файлы отображенные на скринашотах ниже


Для вывода информации об объекте в меню воспользуйтесь подсказкой на скриншоте ниже,
аналогично можно вывести на сцену или в дашборд.

Замечания и повод продолжить ;)
не адаптирован под светлую тему
доработать выбор валюты
сделать озвучку: к примеру на сильное изменение курса при утреннем приветствии
или пойти еще дальше и реализовать "конвертацию" и в ответ на вопрос сколько ХХХ рублей в долларах, получать ответ по курсу
Подобное:
Шаблон отображения для "Rooms"
Шаблон отображения для "OperationalModes"...
Шаблон класса / Class Template Термостат
Шаблон отображения в классе "Users"
Нижний Тагил, Россия
На форуме: Logrus