newz20
Ввод пин-кода или киношный экран разблокировки
Ввод кода доступа или команды.
За долгое время моего пребывания в команде, часто вопрошающих и редко отвечающих, я таки дополз до жуткого киношного стереотипа о вводе пин-кода при отключении режима охраны. Данный вопрос за все это страшное время, 2 год пошел, всплывал несколько десятков раз и на форуме и в других локациях. Самой охраны у меня, если честно, не реализовано, но это не мешает мне заниматься разминкой мозгов, моих и уважаемых мною людей из чата в телеге благодаря которым статья появилась на этом экране. к слову сказать не обязательно пользовать его только для охраны, можно заложить в него скрытые функции вашего умного дома, например вызов, нет не полиции-милиции, а режима дискотеки и прочее. Все что вы хотите скрыть от других "пользователей" системы явными вызовами голосом или командами в чате.
На данный момент, оговорюсь сразу, что коды введенные вами не должны содержать одинаковые цифры, так как их посследованость и кол-во не проверяется . Код 1111 будет равен 1, а 1234 = 4321. Но есть и бонус, об этом знать будете только вы, в теории.
Вернемся к режиму охраны, для которого все и разрабатывалось, еще раз напомню у меня его нет и я его не проверял. Но все описанное ниже позволяет играть свою "музыку".
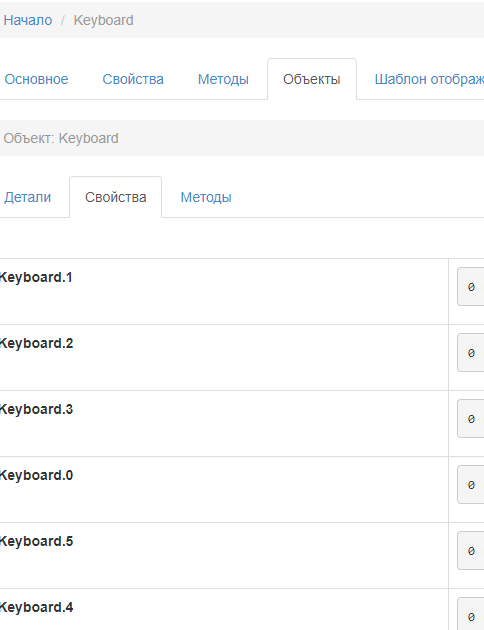
Приступим к мануалу: Создадим класс Keyboard, а в нем свойства от 0 до 9 и zv (зведочка) и resh (решетка)(добавляем не символами, а текстом для избежания проблем в коде), затем создадим еще нужные нам свойства, ну например свойство pass содержащее правильный пароль. У меня создано свойство popitka для отслеживания количества вводов пароля. Далее создаем объект Keyboard и получаем вот такую картину  , у вас при создании будут пустые свойства без 0, но это мы поправим ниже.
, у вас при создании будут пустые свойства без 0, но это мы поправим ниже.
Создаем 2 метода уже в объекте или в классе, если в классе то автоматом попадут в объект. Метод OK (латиница) и NO. В методе NO (обратите внимание что уже в объекте) пропишем сброс всех свойств на 0 (от 0 до 9 и zv и resh), кроме содержащих коды для сравнения и кол-во попыток ввода
$z='0';
$this->setProperty('1',$z);
$this->setProperty('2',$z);
$this->setProperty('3',$z);
$this->setProperty('4',$z);
$this->setProperty('5',$z);
$this->setProperty('6',$z);
$this->setProperty('7',$z);
$this->setProperty('8',$z);
$this->setProperty('9',$z);
$this->setProperty('0',$z);
$this->setProperty('zv',$z);
$this->setProperty('resh',$z);В методе OK добавляем код считывания нужных свойств и собираем их вместе для проверки.
$a=$this->getProperty('1');
$b=$this->getProperty('2');
$c=$this->getProperty('3');
$d=$this->getProperty('4');
$e=$this->getProperty('5');
$f=$this->getProperty('6');
$g=$this->getProperty('7');
$h=$this->getProperty('8');
$j=$this->getProperty('9');
$k=$this->getProperty('0');
$l=$this->getProperty('zv');
$q=$this->getProperty('resh');
$pass=$this->getProperty('pass');
$popitka=$this->getProperty('popitka');
$passOK=$a.$b.$c.$d.$e.$f.$g.$h.$j.$k.$l.$q;
if ($pass==$passOK){
// останавливаем таймер на ввод вызывающий тревогу, таймер запускаем при обнаружении движения под охраной
//снимаем с охраны
echo 'пароль верен';
callMethod('Keyboard.NO'); //сбросим все введенные цифры
$this->setProperty('popitka','0');}
else
{
if ($popitka>=3)
{echo 'включаем тревогу';
callMethod('Keyboard.NO'); //сбросим все введенные цифры
}
else {
echo 'попытка не верна';
$this->setProperty('popitka',$popitka+1);
callMethod('Keyboard.NO'); //сбросим все введенные цифры
}
} Логика действий прописывается вами, примеры прописал, но логика только ваша.
Ну а теперь перейдем к самому главному пункту нашего блога, как создать клавиатуру на сцене и заставить ее работать.
На сцене создаем элемент в нем пишем имя и выставляем html. Далее в пункте "Дополнительный код CSS" прописываем
container {
width: 100%;
border: 1px solid black;
display: inline-block;
}
block {
display: inline-block;
box-sizing: border-box;
-moz-box-sizing: border-box;
width: calc(33% - 10px);
height: 100px;
margin: 5px;
background: none;
float: left;
}
block[v2] {
height: 210px;
}
block[h2] {
width: calc(50% -
10px);
}В самом коде прописываем
<container>
<block><button type="button" onclick="loadDoc1()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">1</font></b></button></block>
<block><button type="button" onclick="loadDoc2()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">2</font></b></button></block>
<block><button type="button" onclick="loadDoc3()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">3</font></b></button></block>
<block><button type="button" onclick="loadDoc4()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">4</font></b></button></block>
<block><button type="button" onclick="loadDoc5()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">5</font></b></button></block>
<block><button type="button" onclick="loadDoc6()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">6</font></b></button></block>
<block><button type="button" onclick="loadDoc7()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">7</font></b></button></block>
<block><button type="button" onclick="loadDoc8()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">8</font></b></button></block>
<block><button type="button" onclick="loadDoc9()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">9</font></b></button></block>
<block><button type="button" onclick="loadDoczv()" style="width:100%;height:100%;font-size:600%" ><b><font color="gray" face="Arial">*</font></b></button></block>
<block><button type="button" onclick="loadDoc0()" style="width:100%;height:100%;font-size:600%" ><b><font color="black" face="Arial">0</font></b></button></block>
<block><button type="button" onclick="loadDocresh()" style="width:100%;height:100%;font-size:600%" ><b><font color="gray" face="Arial">#</font></b></button></block>
<block h2=""><button type="button" onclick="loadDocOK()" style="width:100%;height:100%;font-size:600%" ><b><font color="green" face="Arial">OK</font></b></button></block>
<block h2=""><button type="button" onclick="loadDocNO()" style="width:100%;height:100%;font-size:600%" ><b><font color="red" face="Arial">NO</font></b></button></block>
</container>
<!--<button type="button" onclick="loadDoc()" style="width:100x;height:75px;font-size:20px" ><img src="images/umbrella.gif" alt="Зонтик"
style="vertical-align: middle">Request data</button>
<p id="demo"></p>-->
<script>
function loadDoc1() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=1&v=1", true);
xhttp.send();
}
function loadDoc2() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=2&v=1", true);
xhttp.send();
}
function loadDoc3() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=3&v=1", true);
xhttp.send();
}
function loadDoc4() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=4&v=1", true);
xhttp.send();
}
function loadDoc5() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=5&v=1", true);
xhttp.send();
}
function loadDoc6() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=6&v=1", true);
xhttp.send();
}
function loadDoc7() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=7&v=1", true);
xhttp.send();
}
function loadDoc8() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=8&v=1", true);
xhttp.send();
}
function loadDoc9() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=9&v=1", true);
xhttp.send();
}
function loadDoc0() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=0&v=1", true);
xhttp.send();
}
function loadDoczv() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=zv&v=1", true);
xhttp.send();
}
function loadDocresh() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=set&object=Keyboard&p=resh&v=1", true);
xhttp.send();
}
function loadDocOK() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=m&object=Keyboard&m=OK", true);
xhttp.send();
}
function loadDocNO() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "/objects/?op=m&object=Keyboard&m=NO", true);
xhttp.send();
}
</script>Обратите внимание на код, в нем использованы ссылки на api Мажордомо, управление через http.
Ссылки ведут на изменение свойства объекта. если у вас другие свойства или объект то код придется править.
Кнопка ОК и NO ведут на созданные методы, проверяйте их у себя.
В итоге должно быть так 
Логика работы такова: при нажатии на кнопку ОК мы сверяем в методе введенные цифры и сбросим введенные цифры, при нажатии NO мы сбрасываем все свойство в 0. При нажатии других кнопок происходит установка свойств в 1 без перехода по ссылке, проще говоря ставим 1 в нужное свойство. Далее дело за вашей логикой. 000011110000 вот такой код записанный в pass соответствует паролю 5678, но еще раз напомню 6587 и другие варианты набора этих цифр будут срабатывать как верные .
Простите если можно проще и короче, но как умеем так и доносим. Все исправления и дополнения прошу в комментарии. Буду править если что.
Экспорт класса с свойствами прикладываю как ссылку тут не нашел как залить сюда.
Краснодар, Россия
На форуме: newz20