san4es
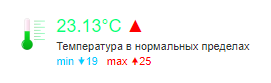
Изменения иконки - свойства vаlue температуры
иконка меняется при свойстве температуры в простых устройствах
 |
 |
было добавлено несколько строчек в сам модуль, для того что бы иконка менялась с отношениями выставлеными параметрами.
сама иконка меняется с выставлеными параметрами,так же меняется цвет информации градуса.
htdocs\css\devices.css
удаляем старые стили сласса
.device-icon.temperature {
background-image: url(../cms/scenes/styles/informer/i_temp.png);
}и вписываем
.device-icon.temperature.norm-temp {
background-image: url(../cms/scenes/styles/devices/i_temp_norm.png);
}
.device-icon.temperature.lo-temp {
background-image: url(../cms/scenes/styles/devices/i_temp_lo.png);
}
.device-icon.temperature.hi-temp {
background-image: url(../cms/scenes/styles/devices/i_temp_hi.png);
}htdocs\modules\devices\SSensors_valueUpdated.php
добовляем после строчки
$this->callMethod('statusUpdated');
$value=$this->getProperty('value');
$minValue=$this->getProperty('minValue');
$maxValue=$this->getProperty('maxValue');
if ($value >= $maxValue)
{
$this->setProperty('info', 'выше положеного');
}
elseif ($value <= $minValue)
{
$this->setProperty('info', 'ниже положеного');
}
else
{
$this->setProperty('info', 'в нормальных пределах');
}htdocs\templates\classes\views
меняем на
<div class="device-widget sensor %.alive|"offline;online"%" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+'.value&op=log&subop=24h&minimal=1');parent.$.fancybox.open({ src: url, type: 'iframe',iframe:{preload:false}});return false;">
<div class = "device-icon temperature %.info|"в нормальных пределах=norm-temp;ниже положеного=lo-temp;выше положеного=hi-temp;"%"></div>
<div class ="device-header" style="%.info|"в нормальных пределах=color:SpringGreen;ниже положеного=color:Turquoise;выше положеного=color:red;"%">%.value|"в нормальных пределах=%.value%;ниже положеного=%.value%;выше положеного=%.value%"%%.value%°C
<span style="%.direction|"-1=color:blue;1=color:red;0=color:SpringGreen;"%">%.direction|"-1=▼1=▲0=≡"%</span>
</div>
<div class="device-details">%.object_description%
<span class="device-details">%.info%</span></div>
<div style="color:#00d0ff;" class="device-details">min ↓%.minValue%
<span style="color:#ff0000;" class="device-details">max ↑%.maxValue%</span>
</div>
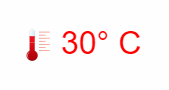
</div>для мини добовляем в
htdocs\css\devices.css
.mini_device-header {
font-size:32px;}htdocs\templates\classes\views\STempSensors_mini.html
вписываем
<div class="device-widget sensor %.alive|"offline;online"%" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+'.value&op=log&subop=24h&minimal=1');parent.$.fancybox.open({ src: url, type: 'iframe',iframe:{preload:false}});return false;">
<div class = "device-icon temperature %.info|"в нормальных пределах=norm-temp;ниже положеного=lo-temp;выше положеного=hi-temp;"%"></div>
<div class ="mini_device-header" style="%.info|"в нормальных пределах=color:SpringGreen;ниже положеного=color:Turquoise;выше положеного=color:red;"%">%.value|"в нормальных пределах=%.value%;ниже положеного=%.value%;выше положеного=%.value%"%%.value%° C
</div>
</div>
ИКОНКИ КАЧАЕМ ТУТ:https://disk.yandex.ru/d/oddES0WL2qCY4w
Москва, Россия
На форуме: yoshok