DivanX10
<<<
Назад
Создаем сцену для пылесоса Xiaomi Mi Robot Vacuum
Создание сцены для пылесоса с возможностью выбора зональной уборки через чебокс.
 |
 |
Хочу выразить благодарность участнику форума MajorDoMo @pash4uga за хорошую идею в реализации зональной уборки с помощью чебоксов, это очень удобно. Выкладываю как это сделать. Если найдете косяки и сможете сделать правильно и лучше, я буду только рад.
Видеоинструкция
Готовая сцена и класс для пылесоса
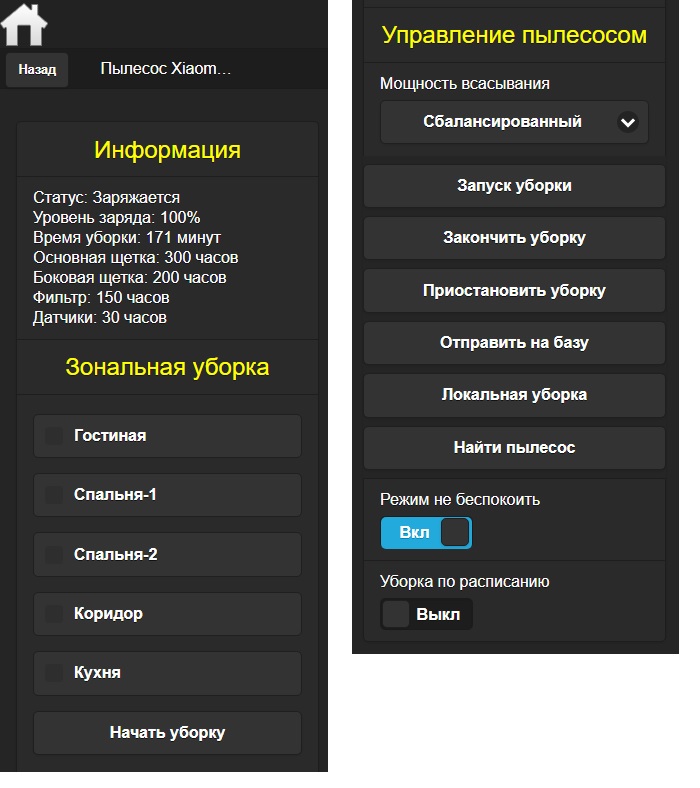
Общий вид сцены

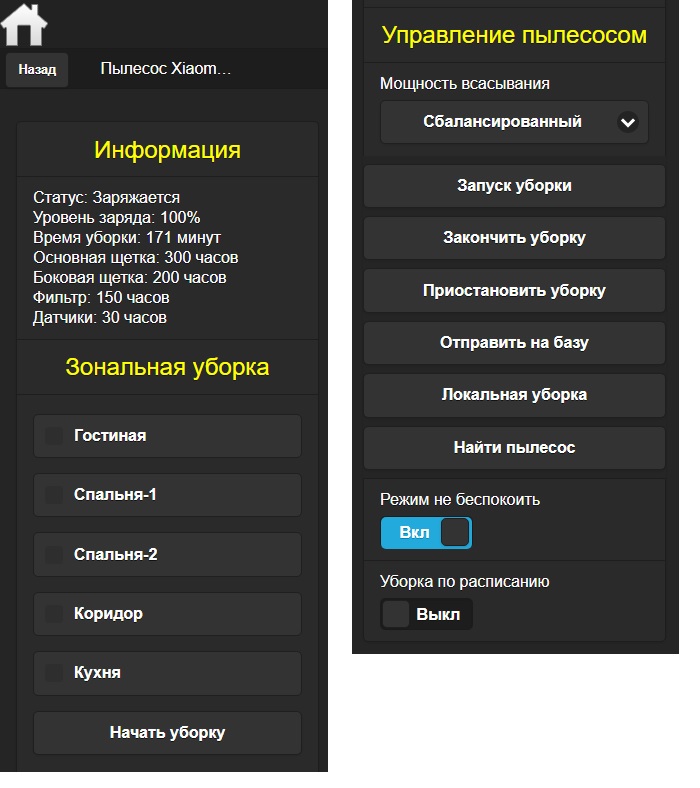
Вид бокового меню

Дополнительный код CSS - стиль для сцены
/* This css is for normalizing styles. You can skip this. */
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
.XiaomiMiRobotVacuum {
padding: 50px;
background: rgba(0, 0, 0, 0.2); /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 15px; /* Поля вокруг текста */
margin-bottom: 10px; /* Отступ снизу */
border-radius: 10px;
}
.form-group {
display: block;
margin-bottom: 15px;
}
.form-group input {
padding: 0;
height: initial;
width: initial;
margin-bottom: 0;
display: none;
cursor: pointer;
}
.form-group label {
position: relative;
cursor: pointer;
font-size: 200%;
color: green;
}
.form-group label:before {
content:'';
-webkit-appearance: none;
background-color: transparent;
border: 3px solid #0079bf;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05);
padding: 15px;
display: inline-block;
position: relative;
vertical-align: middle;
cursor: pointer;
margin-right: 5px;
}
.form-group input:checked + label:after {
content: '';
display: block;
position: absolute;
top: -1px;
left: 13px;
width: 12px;
height: 30px;
border: solid #0079bf;
border-width: 0 4px 4px 0;
transform: rotate(45deg);
}
/*Button Transitions */
button {
transition-property: all;
transition-duration: 0.4s;
transition-timing-function: ease-out;
}
/* General styling */
button {
background: rgba(158, 212, 200, 0.5);
border: 2px solid #fff;
border-radius: 1em;
color: #222;
cursor: pointer;
font-size: 18px;
width: 180px;
height: 60px;
font: Helvetica, Arial, Sans-serif;
padding: 5px;
}
button:hover {
background: green;
color: #fff;
font-size: 18px;
}
body {
background: #222;
}
}Код для получения информации о пылесосе
<div class="XiaomiMiRobotVacuum">
<font size="6" color="DodgerBlue" face="Arial"><center>Информация</center></font>
<font size="4" color="black" face="Arial">
Статус: %XiaomiMiRobotVacuum.State_text_rus%
<br/>
Уровень заряда: %XiaomiMiRobotVacuum.Battery%%
<br/>
Время уборки: %XiaomiMiRobotVacuum.СleanTime% минут
<br/>
Основная щетка: %XiaomiMiRobotVacuum.MainBrushWorkLife% часов
<br/>
Боковая щетка: %XiaomiMiRobotVacuum.SideBrushWorkLife% часов
<br/>
Фильтр: %XiaomiMiRobotVacuum.FilterWorkLife% часов
<br/>
Датчики: %XiaomiMiRobotVacuum.SensorDirtyLife% часов
</font>
</div>Код блока с чебоксами для выбора зональной уборки
<div class="XiaomiMiRobotVacuum">
<font size="6" color="White" face="Arial"><center>Где убрать?</center></font>
<br/>
<br/>
<form>
<div class="form-group">
<input type="checkbox" id="Gostinaya" value="%XiaomiMiRobotVacuum.zone_Gostinaya%">
<label for="Gostinaya"><font size="5" color="White" face="Arial">Гостиная</font></label>
</div>
<div class="form-group">
<input type="checkbox" id="Spalnaya" value="%XiaomiMiRobotVacuum.zone_Spalnaya%">
<label for="Spalnaya"><font size="5" color="White" face="Arial">Спальня</font></label>
</div>
<div class="form-group">
<input type="checkbox" id="Koridor" value="%XiaomiMiRobotVacuum.zone_Koridor%">
<label for="Koridor"><font size="5" color="White" face="Arial">Коридор</font></label>
</div>
<div class="form-group">
<input type="checkbox" id="Kuhnya" value="%XiaomiMiRobotVacuum.zone_Kuhnya%">
<label for="Kuhnya"><font size="5" color="White" face="Arial">Кухня</font></label>
</div>
<button id="take" type="button" onclick="getData()">Запустить зональную уборку</button>
</form>
</div>
<script>
$("#take").click(function() {
var x = [];
$("input:checked").each(function(i, item) {
$('input:checkbox').prop('checked', false);
x.push($(item).attr("value"))
});
$.get( "../../objects/", { object:"XiaomiMiRobotVacuum", op:"set",p:"ZonedClean", v:x.toString()} );
});
</script>
Смотрите так же:
26.03.2020 Дизайн сцена "Вид на землю"
26.03.2020 Дизайн сцена "Оранжевый бриз"
14.03.2020 Дизайн сцена для управления кондиционером
27.10.2019 Пылесос Xiaomi Mi Robot Vacuum
21.10.2019 Блог чайника. Блокировка ночного режима.
12.10.2019 Blockly. Мои блоки - месяц
12.10.2019 Blockly. Мои блоки - дни недели
Москва, Россия