Smoke
Google Location + Yandex Maps, на свой лад
Само собой без модулей, только хардкор, только код.
В общем уже не новость...
Дизайн и "юзеринтерфейс" я пилю сам, поэтому не мог не заколхозить отслеживание пользователей у себя в УД. Может кому и пригодится, кто его знает.
Основные моменты
- Воспринимаю только Я.Карты
- Хочу сам
- Знаю, что можно было бы через GPS Tracker
- Знаю, что координаты можно было бы через GPS Tracker
- Хочу сам "командовать" внешним видом
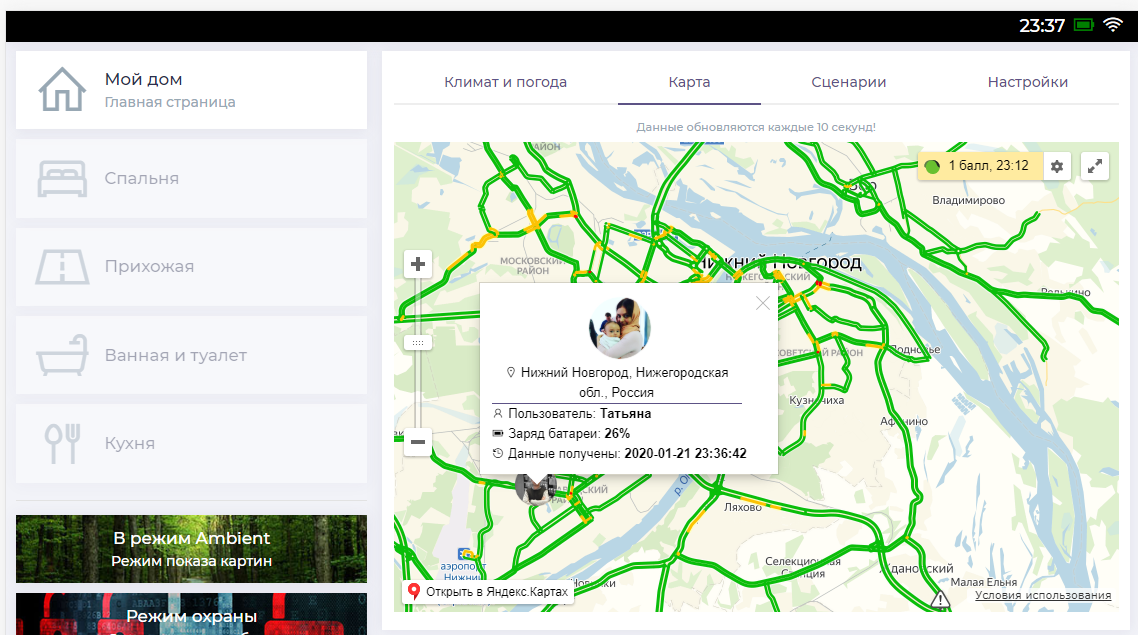
Выглядит так:

Хау итс инстал?
1) Нужен модуль Google Location (Автору низкий поклон, я бы даже и не догадался)
2) Нужен сценарий с именем: getGPS
3) В сцении код:
Само собой сначала нужно создать объект и свойства как в сценарии, ну или свои.
$request = SQLSelect("SELECT * FROM google_locations");
sg('System_GPS.user1_lat', $request[0]['LAT']);
sg('System_GPS.user1_lon', $request[0]['LON']);
sg('System_GPS.user1_update', $request[0]['LASTUPDATE']);
sg('System_GPS.user1_address', $request[0]['ADDRESS']);
sg('System_GPS.user1_battlevel', $request[0]['BATTLEVEL']);
sg('System_GPS.user2_lat', $request[1]['LAT']);
sg('System_GPS.user2_lon', $request[1]['LON']);
sg('System_GPS.user2_update', $request[1]['LASTUPDATE']);
sg('System_GPS.user2_address', $request[1]['ADDRESS']);
sg('System_GPS.user2_battlevel', $request[1]['BATTLEVEL']);
$array = [
'user1' => [
'lat' => $request[0]['LAT'],
'lon' => $request[0]['LON'],
'update' => $request[0]['LASTUPDATE'],
'address' => $request[0]['ADDRESS'],
'battlevel' => $request[0]['BATTLEVEL'],
],
'user2' => [
'lat' => $request[1]['LAT'],
'lon' => $request[1]['LON'],
'update' => $request[1]['LASTUPDATE'],
'address' => $request[1]['ADDRESS'],
'battlevel' => $request[1]['BATTLEVEL'],
],
];
echo json_encode($array);4) Далее, сама карта, вот html код для вставки (На штатных сценах можно вообще использовать свой код?)
Подрубаем JS библиотеку Я.Карт, само собой, сначала нужен ключ, брать тут - Кабинет разработчика Яндекс, тип ключа: JavaScript API и HTTP Геокодер
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=<тут сикрет ключ>" type="text/javascript"></script>Далее сам JS скрипт:
ymaps.ready(init);
function init () {
var myMap = new ymaps.Map('yandexMap', {
//Координаты центра карты при создании это самой карты
center: [56.287049, 43.992265],
//Зум зум, мазда =)
zoom: 11,
//Из кнопок добавим зум контрол и фулскрин контрол
controls: ['fullscreenControl', 'zoomControl']
}, {
//Бесполезная строка
searchControlProvider: 'yandex#search'
});
// Создадим элемент управления "Пробки", чтобы сразу пробки видеть
var trafficControl = new ymaps.control.TrafficControl({ state: {
// Отображаются пробки "Сейчас".
providerKey: 'traffic#actual',
// Начинаем сразу показывать пробки на карте.
trafficShown: true
}});
// Добавим контрол на карту или может не добавим
myMap.controls.add(trafficControl);
// Получим ссылку на провайдер пробок "Сейчас" и включим показ инфоточек.
trafficControl.getProvider('traffic#actual').state.set('infoLayerShown', true);
//Наносим на карту слои
setInterval(function() {
$.getJSON({
url: '/objects/?script=getGPS',
success: function(responce) {
user1_point = new ymaps.Placemark([responce.user1.lat, responce.user1.lon], {
hintContent: 'user1',
//Ссылка на аватар
balloonContent: '<center><img src="assets/img/user1.png" style="width: 70px;"></center><div style="border-bottom: 1px solid #5d5386;text-align: center;width: 250px;"><i class="la la-map-marker"></i> ' + responce.user1.address + '</div><div><i class="la la-user"></i> Пользователь: <b>user1</b></div><div><i class="la la-history"></i> Данные получены: <b>' + responce.user1.update + '</b></div>'
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: 'assets/img/user1.png',
// Размеры метки.
iconImageSize: [42, 42],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-21, -21]
});
user2_point = new ymaps.Placemark([responce.user2.lat, responce.user2.lon], {
hintContent: 'user2',
balloonContent: '<center><img src="assets/img/user2.png" style="width: 70px;"></center><div style="border-bottom: 1px solid #5d5386;text-align: center;width: 250px;"><i class="la la-map-marker"></i> ' + responce.user2.address + '</div><div><i class="la la-user"></i> Пользователь: <b>user2</b></div><div><i class="la la-battery-full"></i> Заряд батареи: <b>' + responce.user2.battlevel + '%</b></div><div><i class="la la-history"></i> Данные получены: <b>' + responce.user2.update + '</b></div>'
}, {
//Опции.
//Необходимо указать данный тип макета.
iconLayout: 'default#image',
//Своё изображение иконки метки.
iconImageHref: 'assets/img/user2.png',
//Размеры метки.
iconImageSize: [48, 48],
//Смещение левого верхнего угла иконки относительно
//её "ножки" (точки привязки).
iconImageOffset: [-24, -24]
});
myMap.geoObjects.removeAll();
myMap.geoObjects.add(user1_point);
myMap.geoObjects.add(user2_point);
}
});
//Обновлять метки каждые 10 сек.
}, 10000);
}Далее в нужное место блок, в него будет помещаться карта, там же указывается размер карты.
<div id="yandexMap" style="width: 100%; height: 470px; padding: 0; margin: 0;"></div>Зачем таймер
Многие наверно знают, что Яндекс запрещает использовать карты для отслеживания чего/кого либо - вот поэтому.
Нижний Новгород, Россия
На форуме: SmoKE_xDDD