DivanX10
Blockly. Создаем сценарии рабочий/выходной/отпуск для нестандартного рабочего графика
Статья расчитана для новичков и для тех, кто не знает код PHP, но хочет научиться. Blockly может помочь вам это реализовать. Здесь я расскажу, как создать в Blockly сценарии для нестандартного рабочего графика, таких графиков работы, как 1/3 или 2/2/3.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Возникла настроить систему под нестандартный график работы. У меня график 2/2/3. В планировщике и в Cron это реализовать нельзя, а хочется, чтобы система понимала какой у вас сегодня день рабочий\выходной или отпуск\больничный. Это нужно, если хотите чтобы ваши устройства в рабочие дние не включались или наоборот включались, все настраивается на ваше усмотрение. У меня, как пример, реализовано так, в рабочие дни шторы открываются за 30 минут до моего пробуждения, а в выходные дни шторы не открываются, только если включу компьютер. Также, если выходной день, то при выключении компьютера, сетевой фильтр не выключается, а в рабочие дни сетевой фильтр выключается, включается только USB для зарядки телефона. Итак, настройку системы под свой график я реализовал через Blockly. Что нужно сделать?
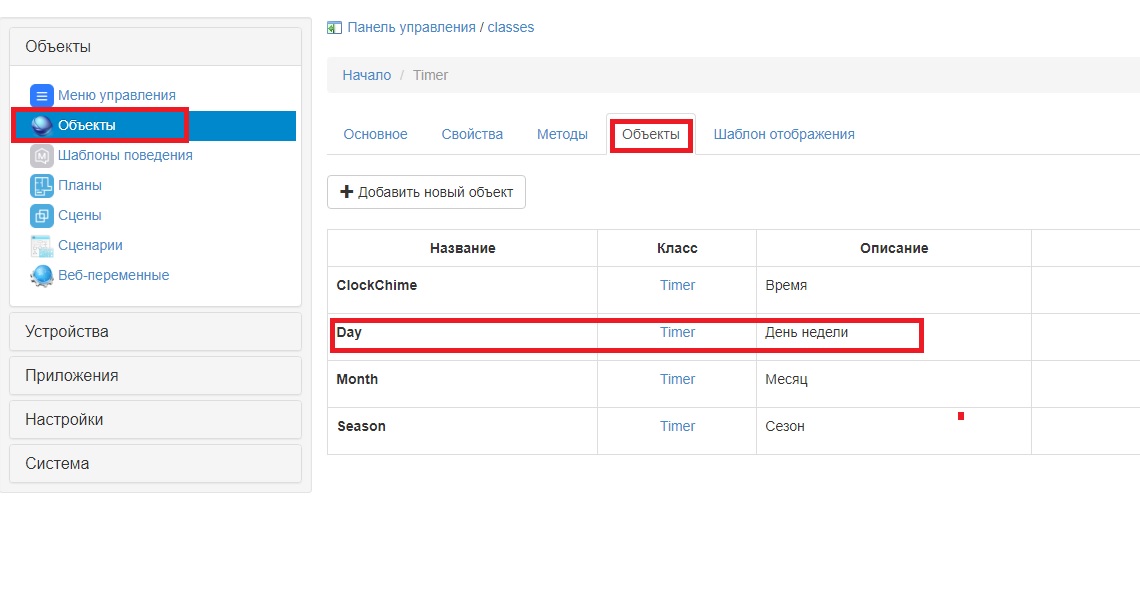
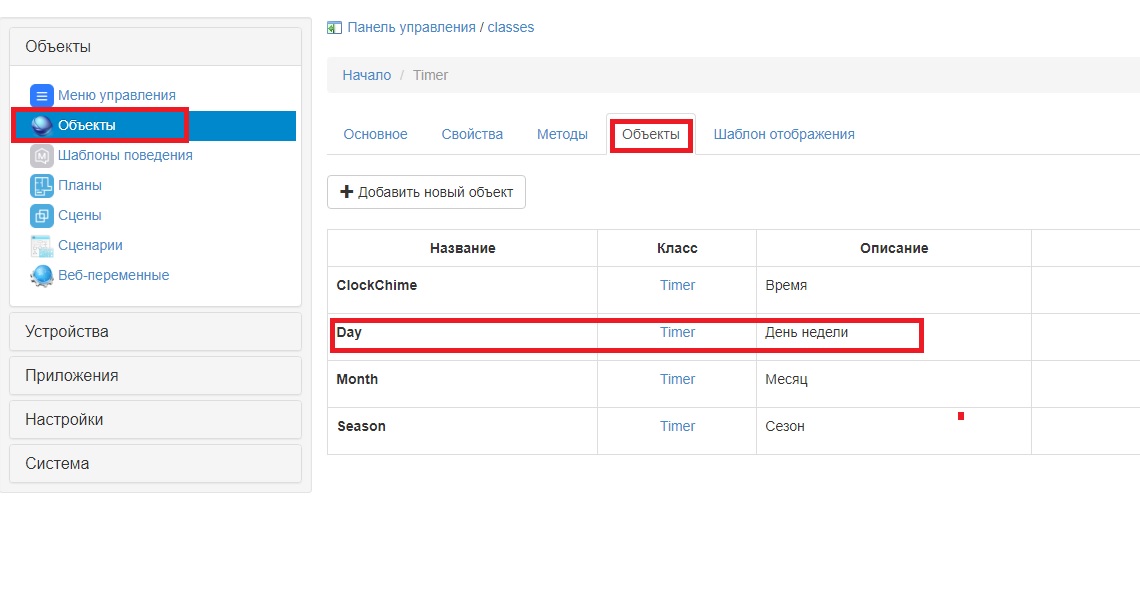
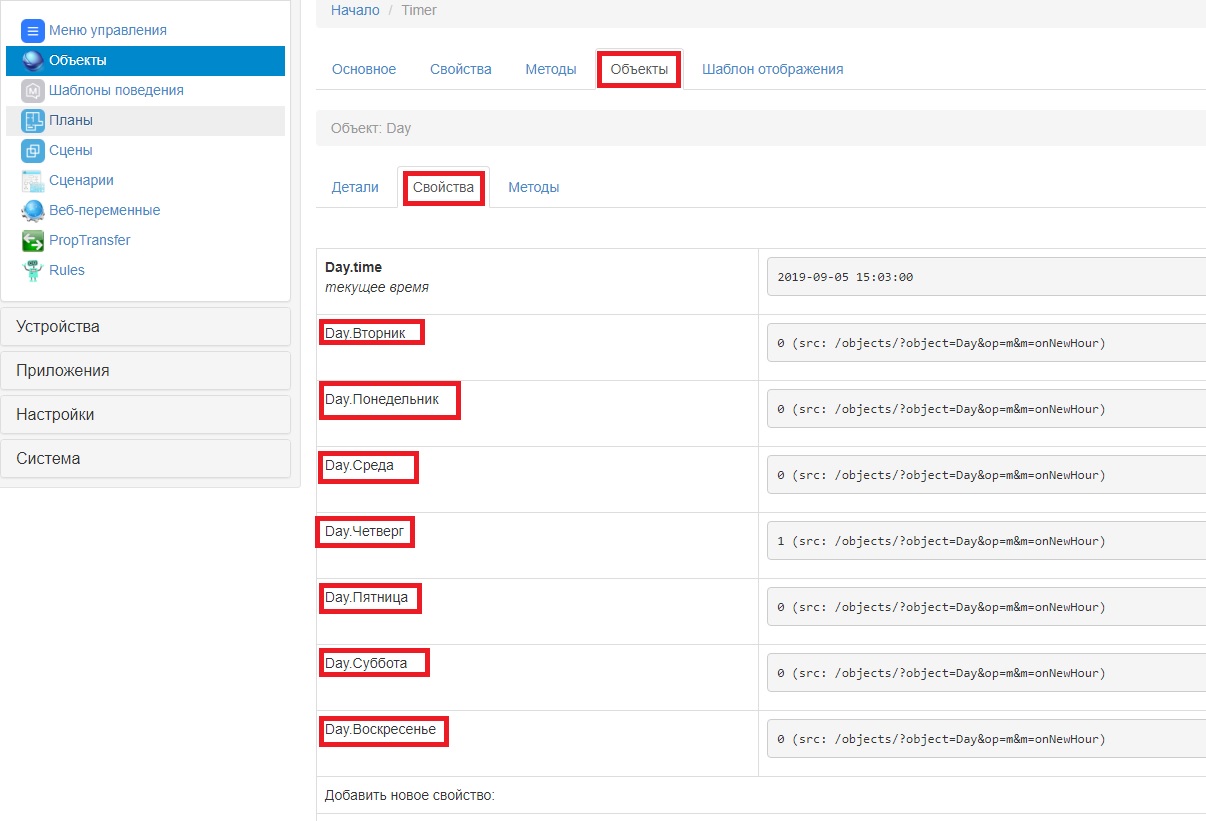
1) Создаем подобъект Day в объекте Timer

2) Создаем в подобъекте Day свойства: Понедельник\Вторник\Среда\Четверг\Пятница\Суббота\Воскресенье

3) В объекте Timer создаем метод onNewDay (если его нет)

4) В методе onNewDay, подобъекта Day вставляем код, он будет смотреть на объект ThisComputer и его свойство DayOfWeekTXT (после обновлении MD это свойство может поменяться)
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Monday') {
setGlobal('Day.Понедельник', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Monday') {
setGlobal('Day.Понедельник', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Tuesday') {
setGlobal('Day.Вторник', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Tuesday') {
setGlobal('Day.Вторник', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Wednesday') {
setGlobal('Day.Среда', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Wednesday') {
setGlobal('Day.Среда', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Thursday') {
setGlobal('Day.Четверг', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Thursday') {
setGlobal('Day.Четверг', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Friday') {
setGlobal('Day.Пятница', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Friday') {
setGlobal('Day.Пятница', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Saturday') {
setGlobal('Day.Суббота', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Saturday') {
setGlobal('Day.Суббота', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Sunday') {
setGlobal('Day.Воскресенье', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Sunday') {
setGlobal('Day.Воскресенье', '0');
}
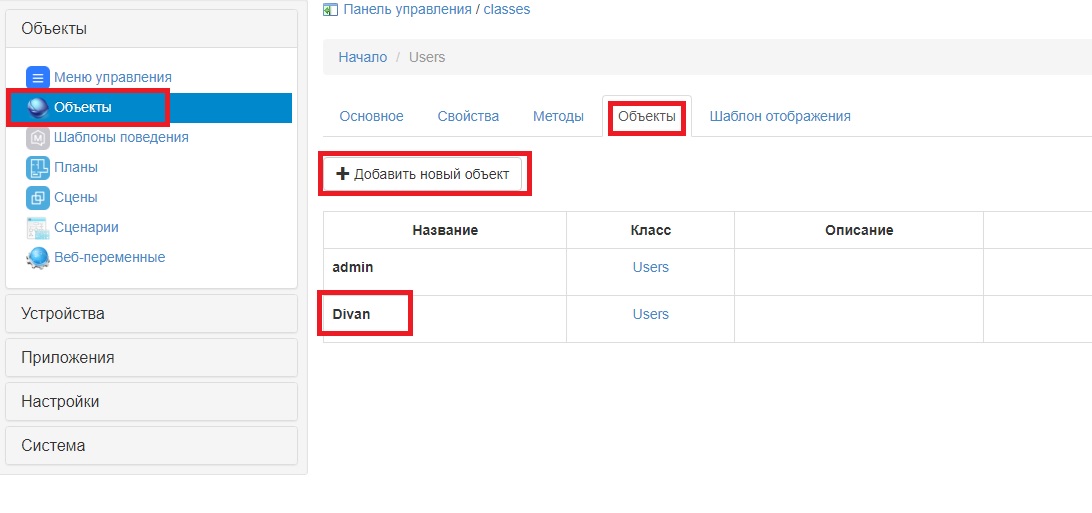
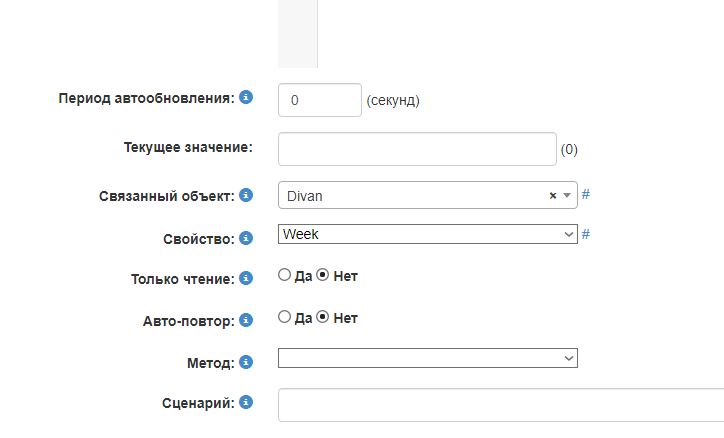
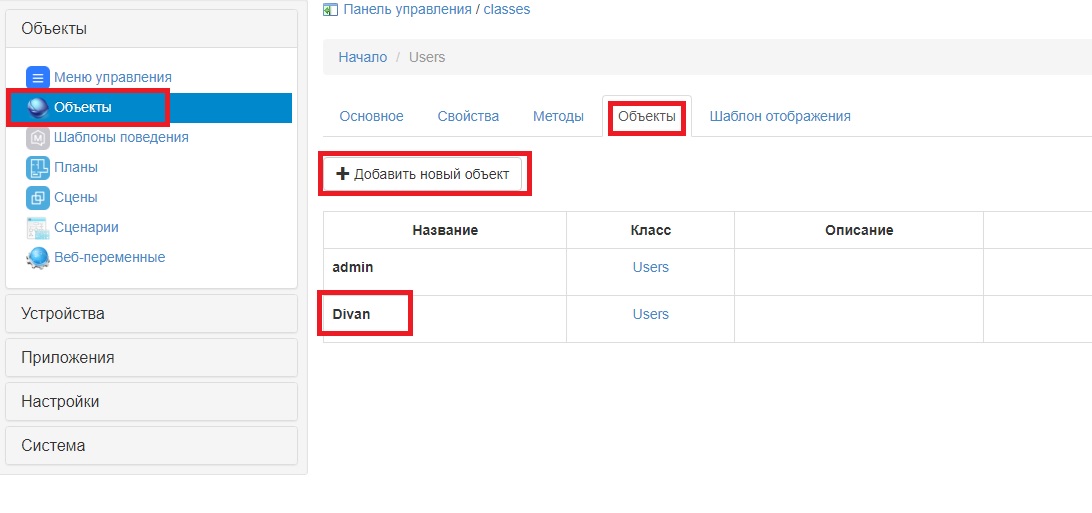
5) Создаем подобъект User(указываем свое имя) в объекте Users

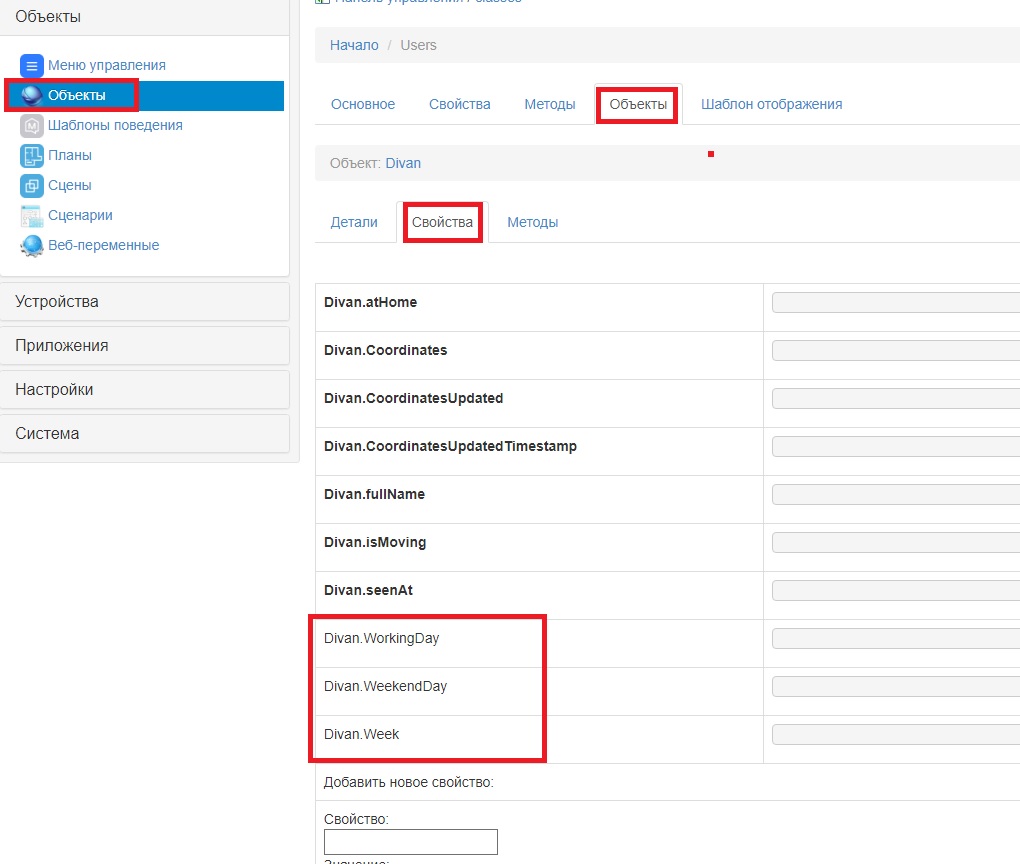
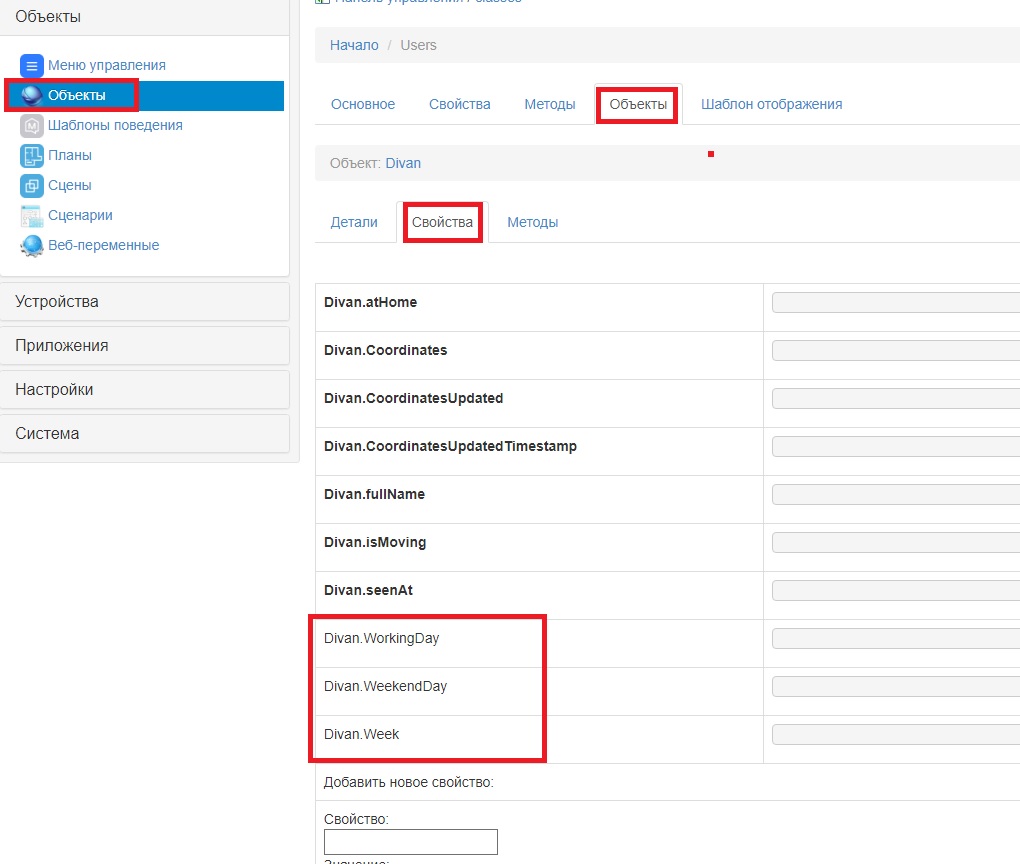
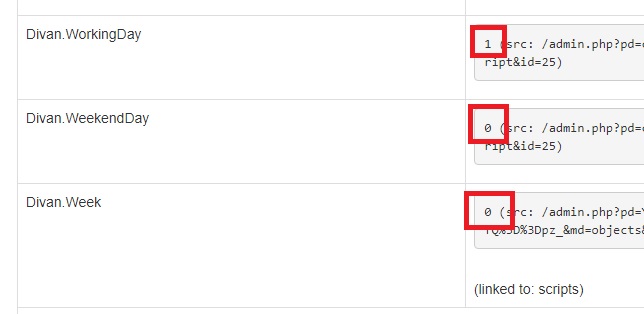
6) Создаем в подобъекте User(выбираем свое имя) свойства WorkingDay\WeekendDay\Week

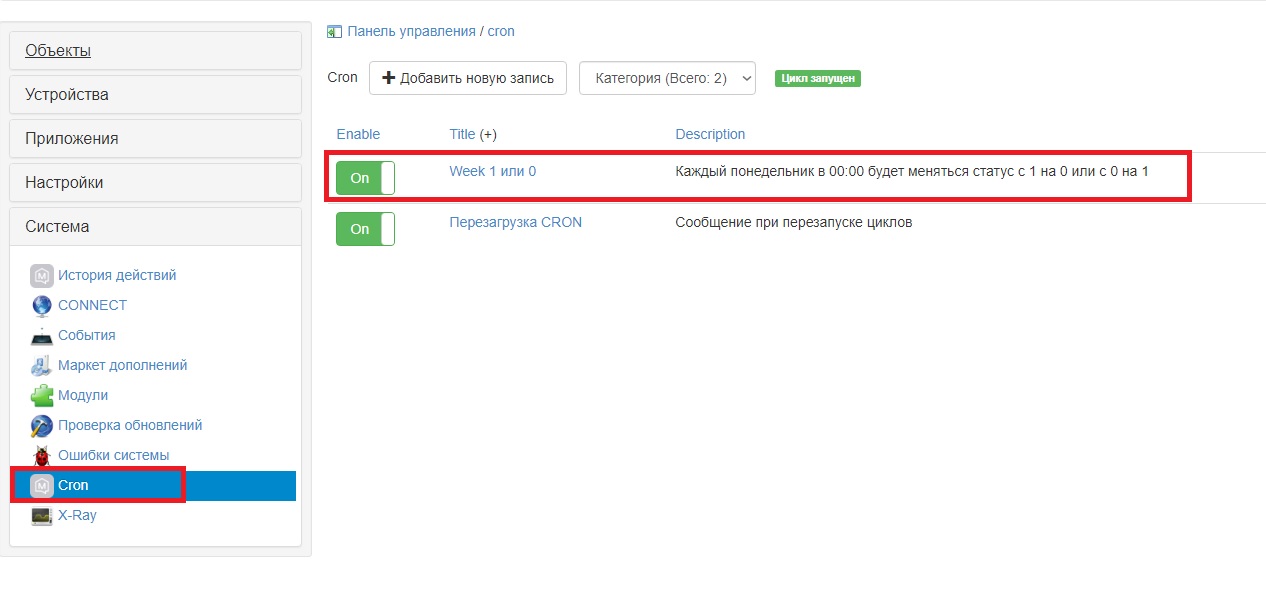
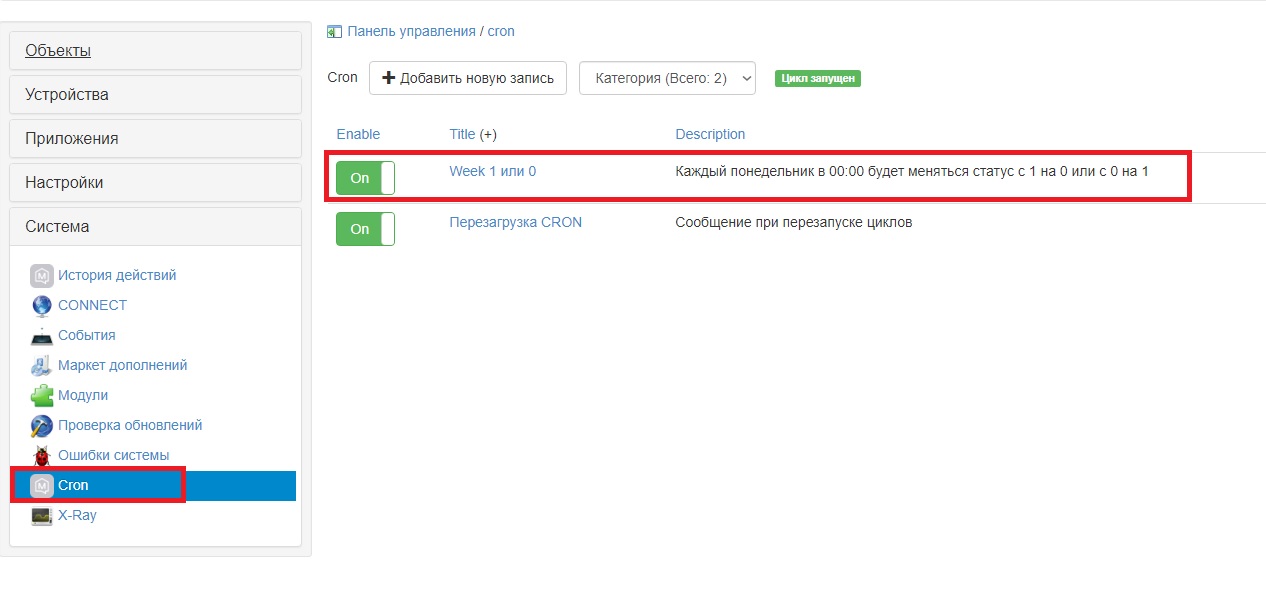
7) Устанавливаем модуль CRON если не стоит
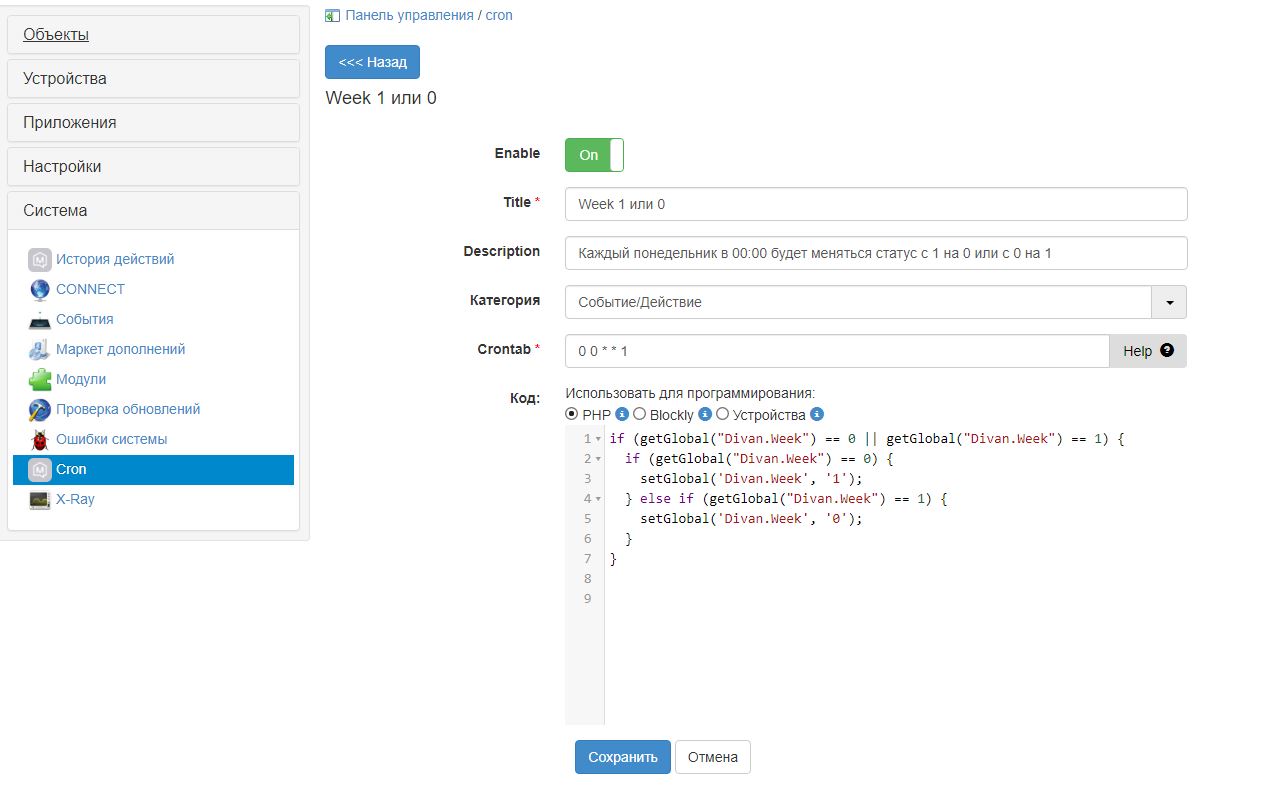
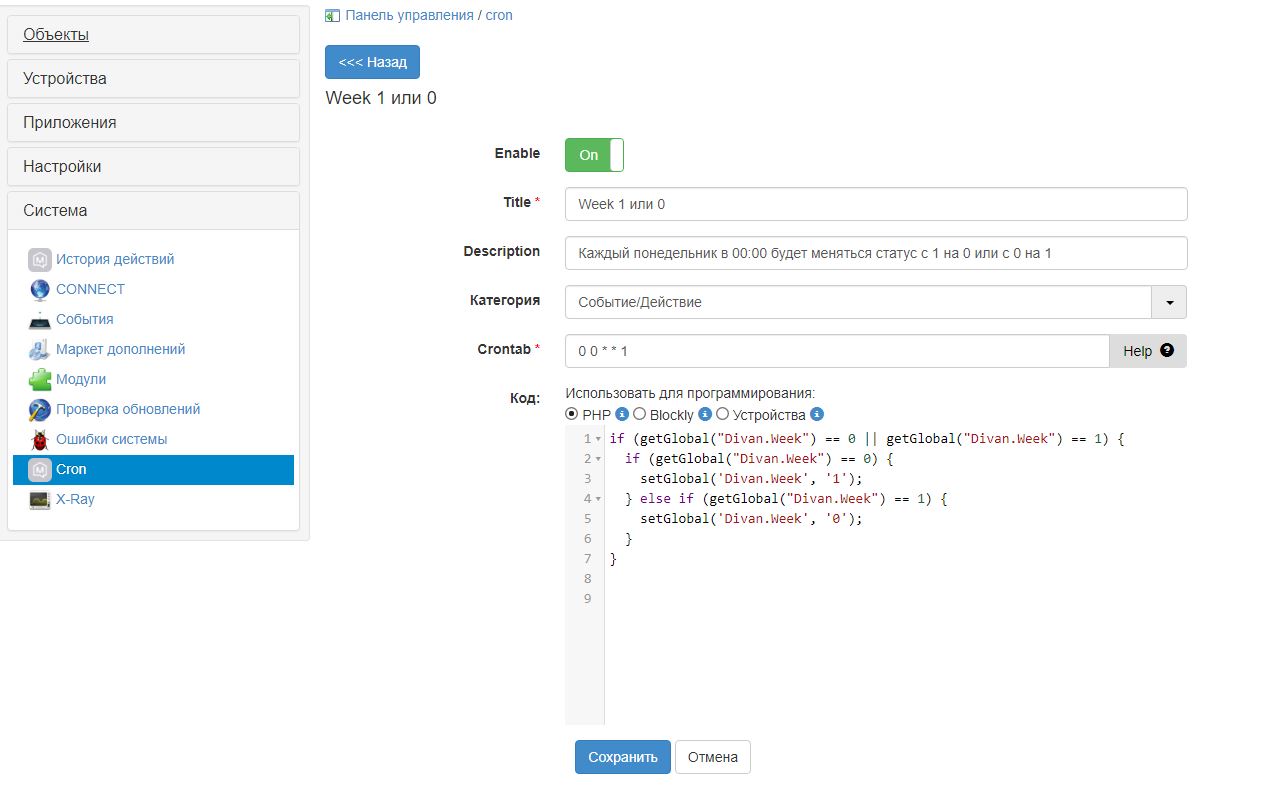
8) В Cron создаем задачу Week 0 или 1 и прописываем код, чтобы раз в неделю он менял в свойстве Week значение с 0 на 1 или наоборот с 0 на 1, а если будет стоять значение 2, то запуск кода не будет работать


Код
if (getGlobal("Divan.Week") == 0 || getGlobal("Divan.Week") == 1) {
if (getGlobal("Divan.Week") == 0) {
setGlobal('Divan.Week', '1');
} else if (getGlobal("Divan.Week") == 1) {
setGlobal('Divan.Week', '0');
}
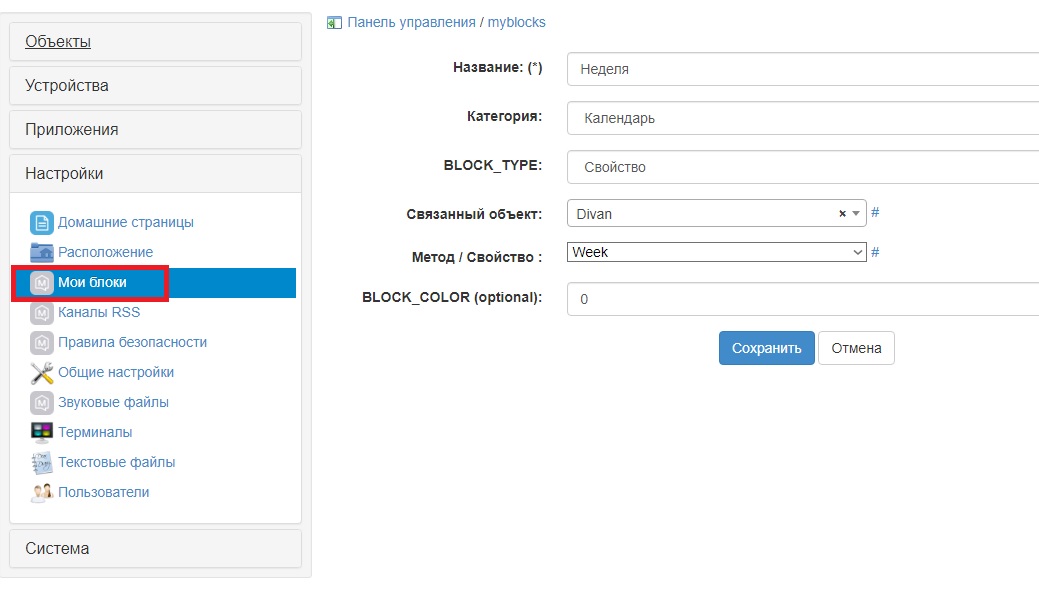
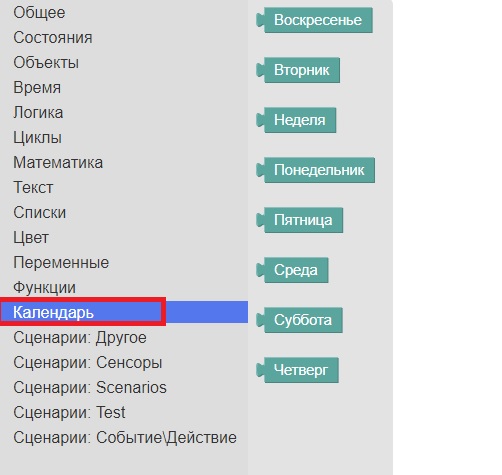
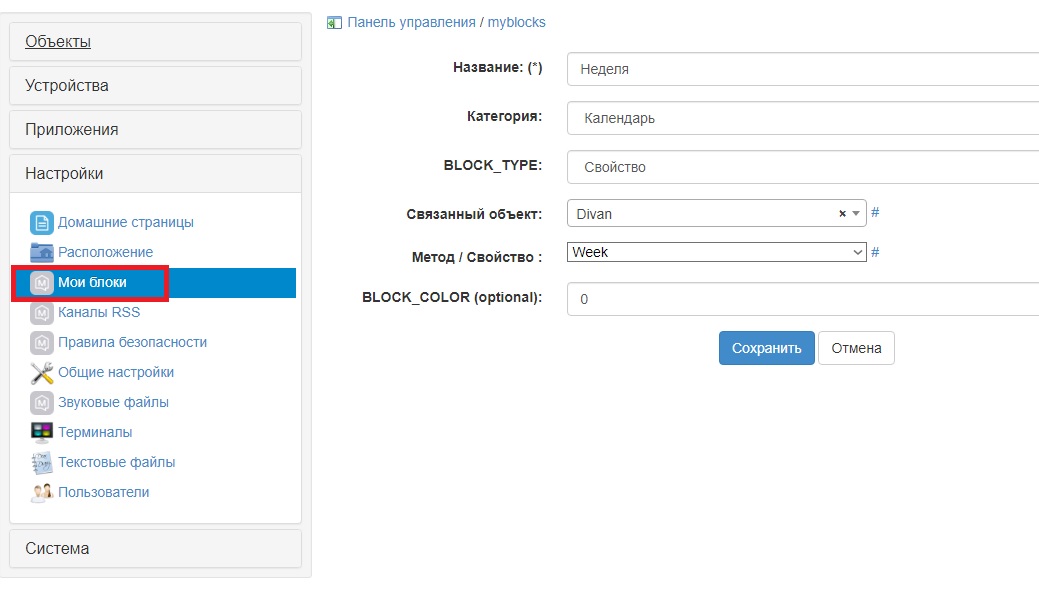
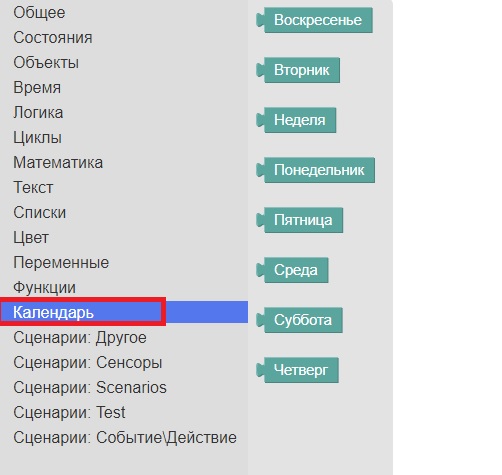
}9) В Мои блоки создаем дни недели и неделю


10) В сценариях, в blockly это будет выглядеть так

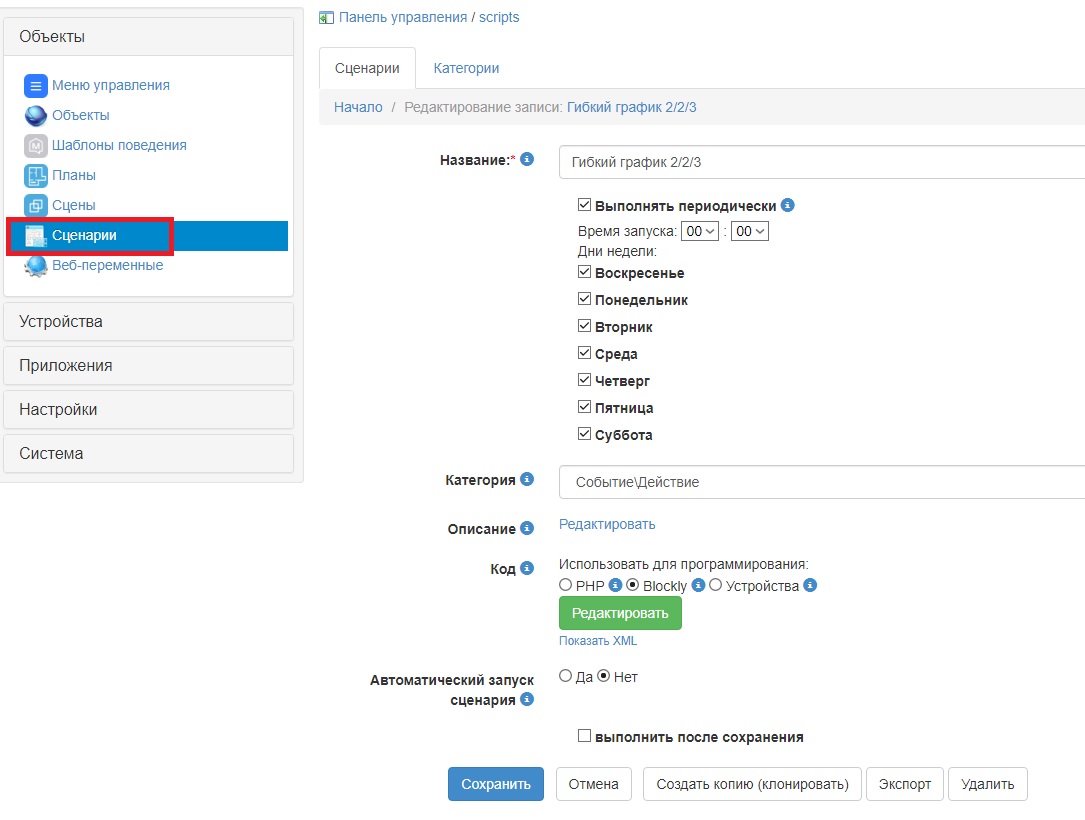
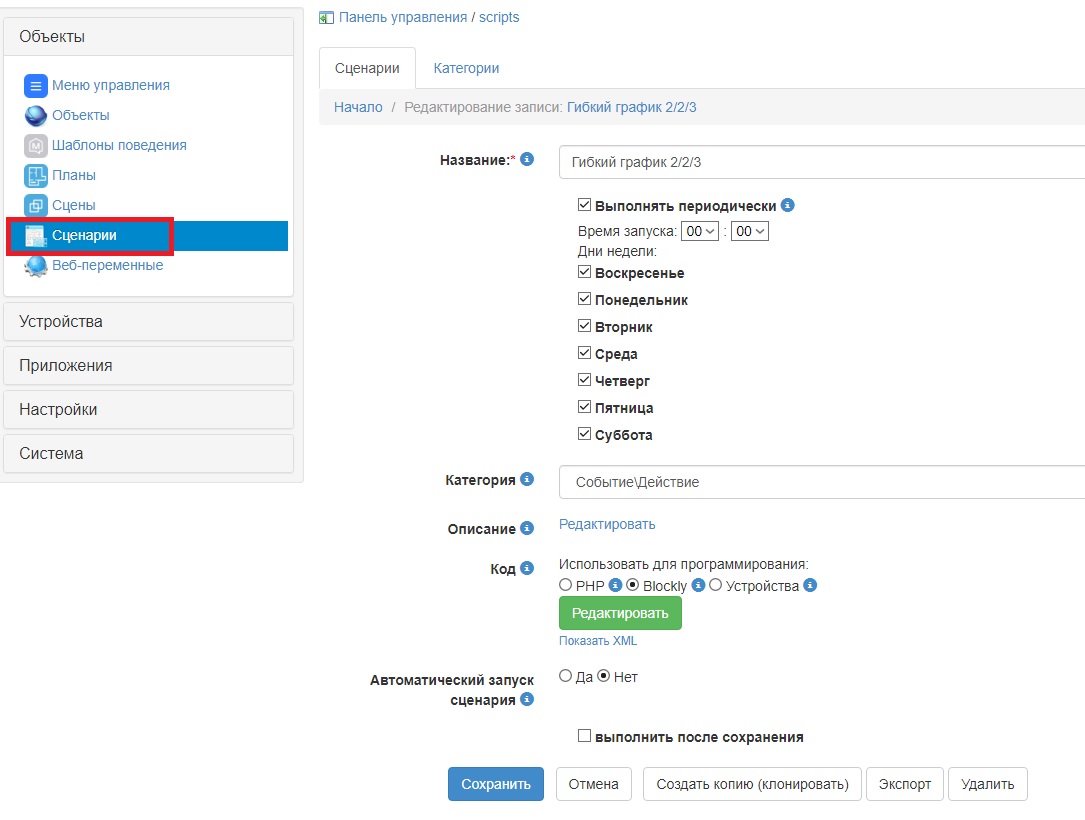
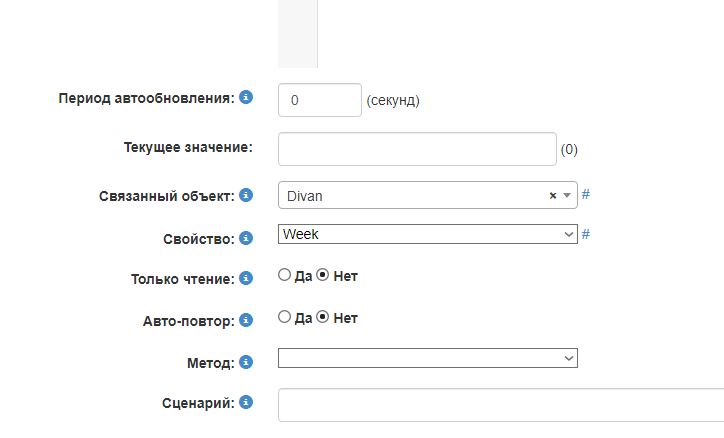
11) Создаем сценарии, я его назвал "Мой график 2/2/3" и поставил галочку "Выполнять периодически", по вашему желанию такой сценарии можно запускать в Crone.

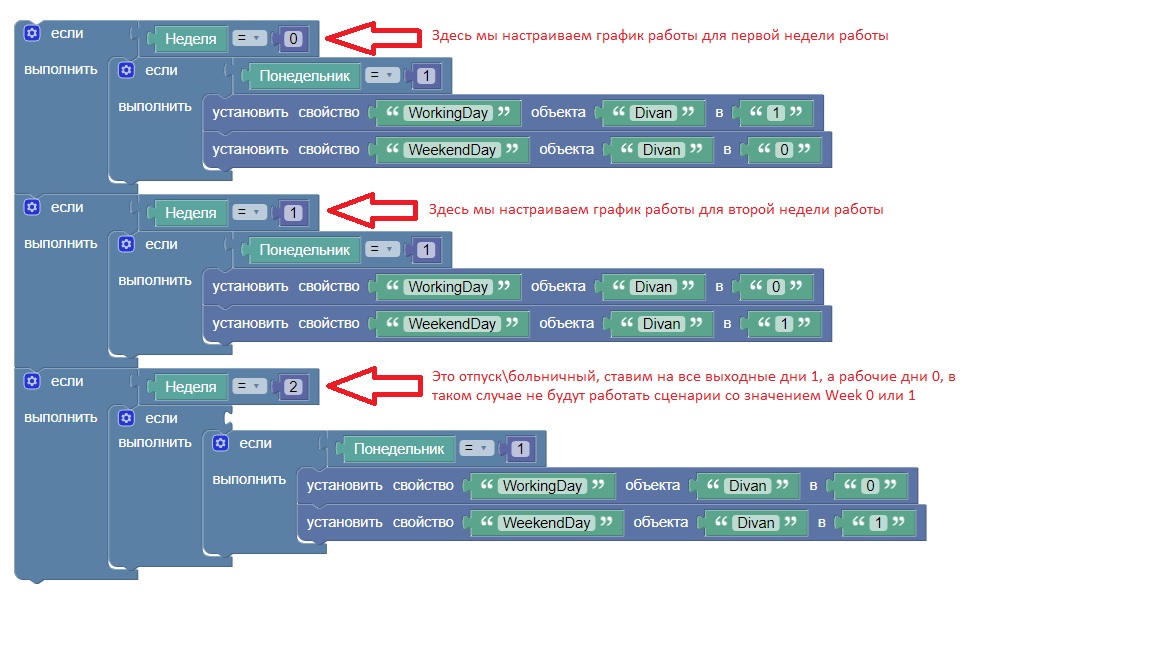
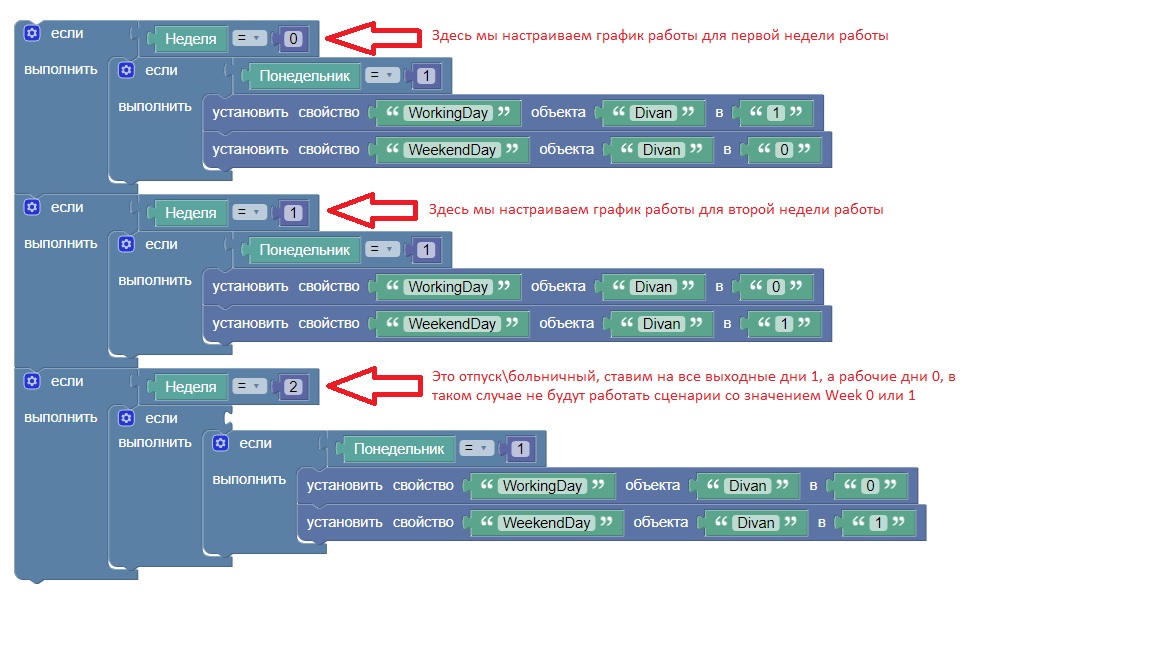
12) Blockly - начальная и общая схема блоков с описанием

13) Blockly - создаем первый блок для первой недели

14) Blockly - дублируем блоки

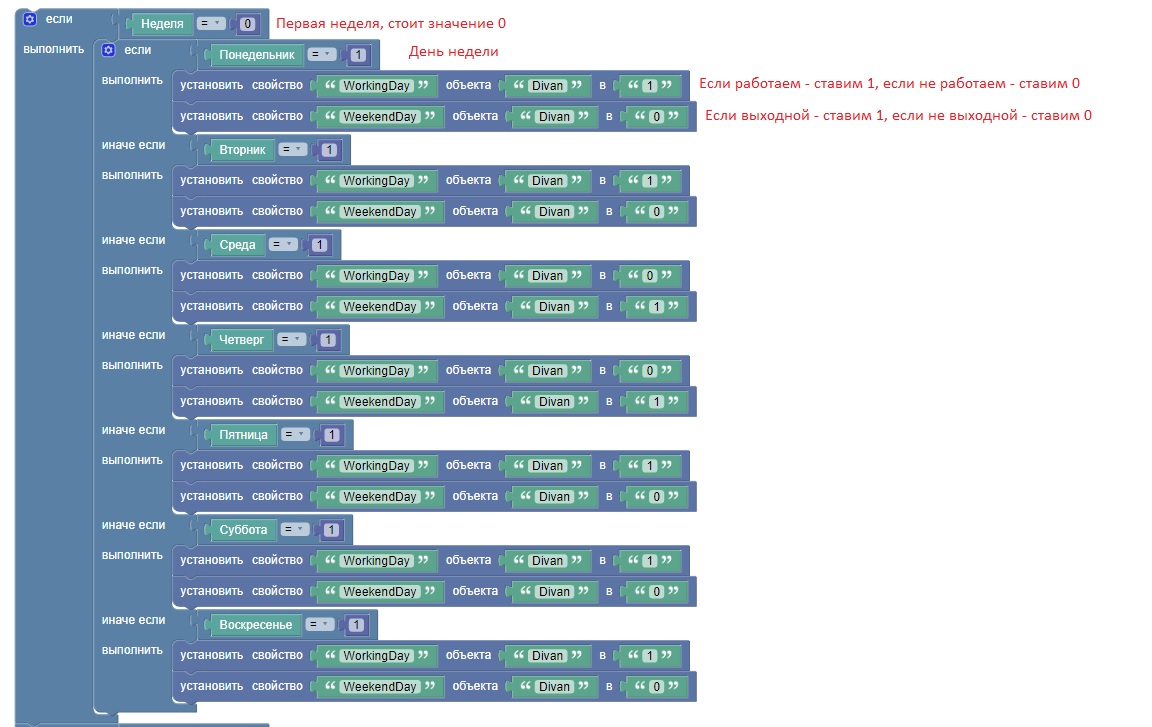
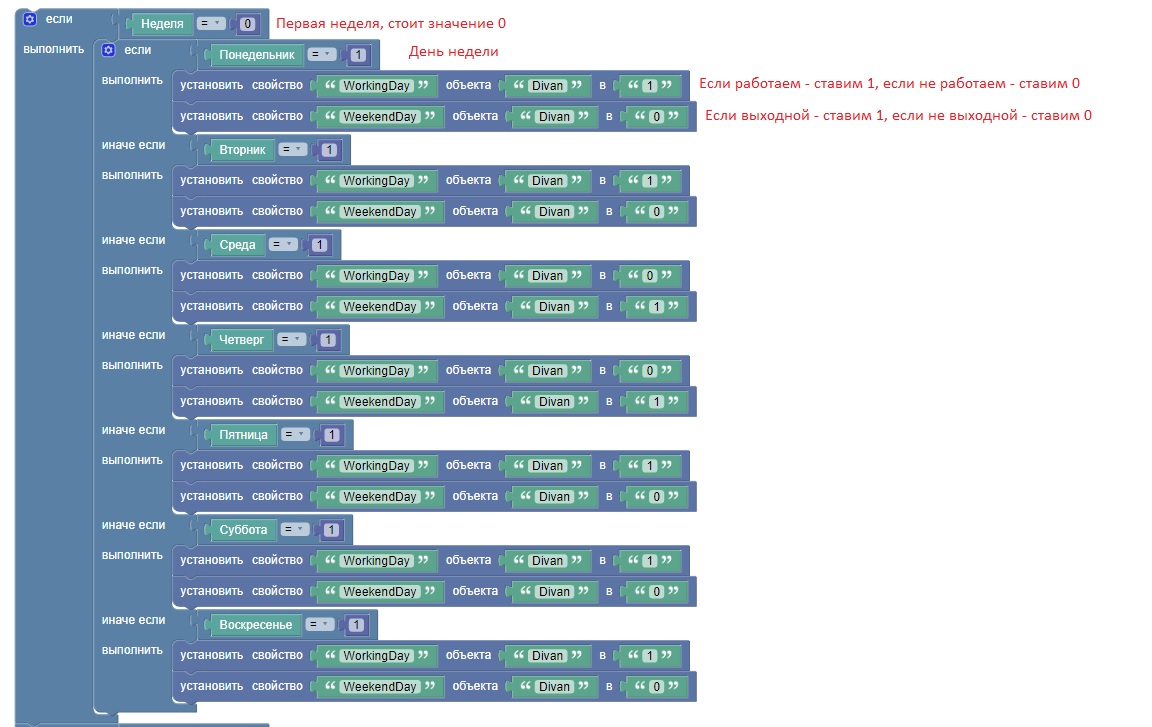
15) Blockly - схема блоков первой недели. В блоках выполнить, где WorkingDay\WeekendDay проставляете значения 1 или 0 в зависимости вашего графика

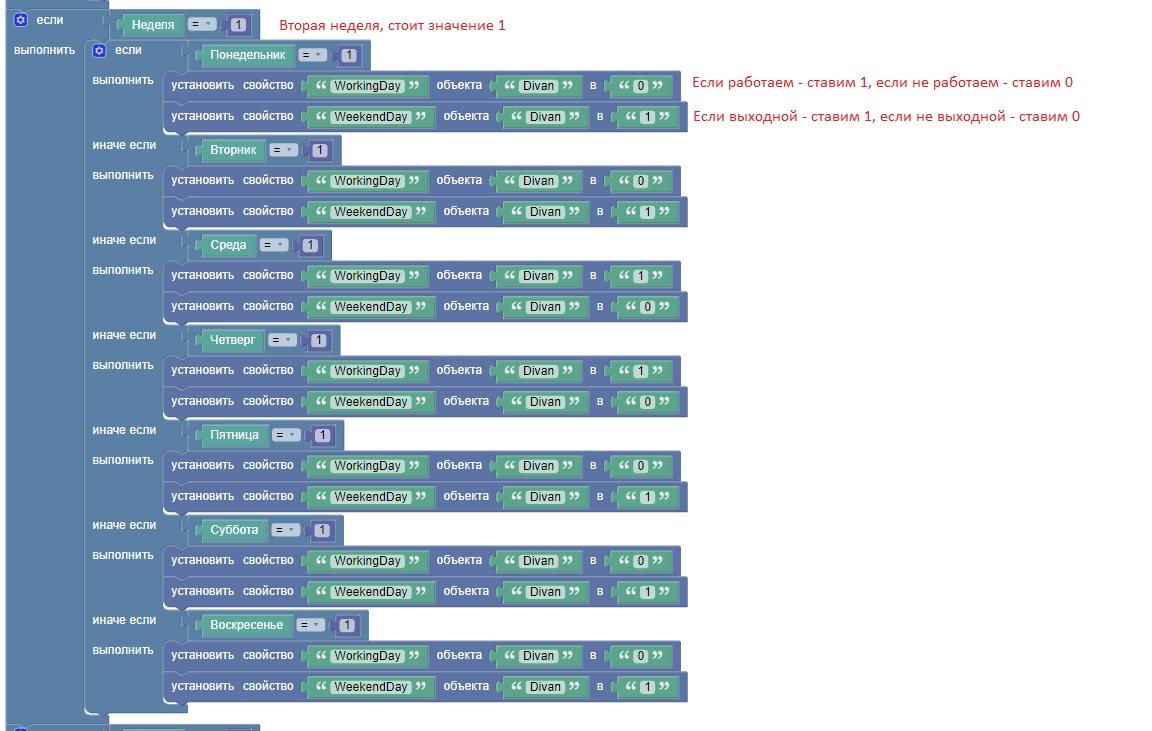
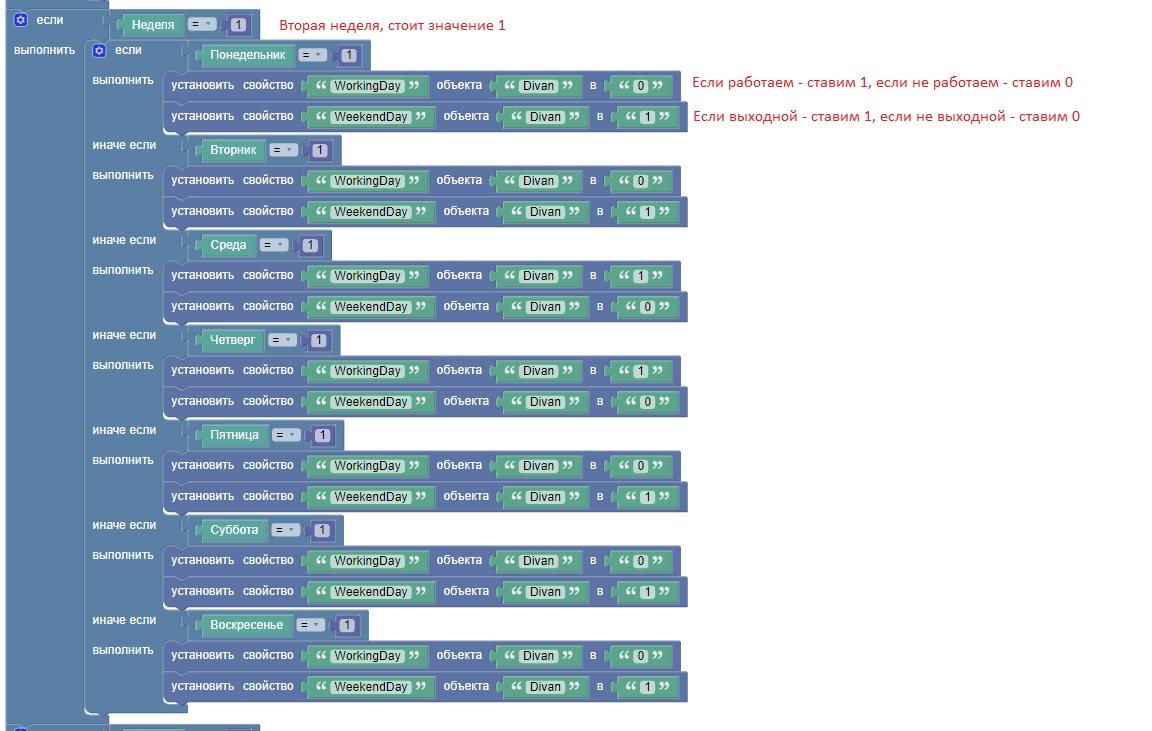
16) Blockly - схема блоков второй недели. В блоках выполнить, где WorkingDay\WeekendDay проставляете значения 1 или 0 в зависимости вашего графика

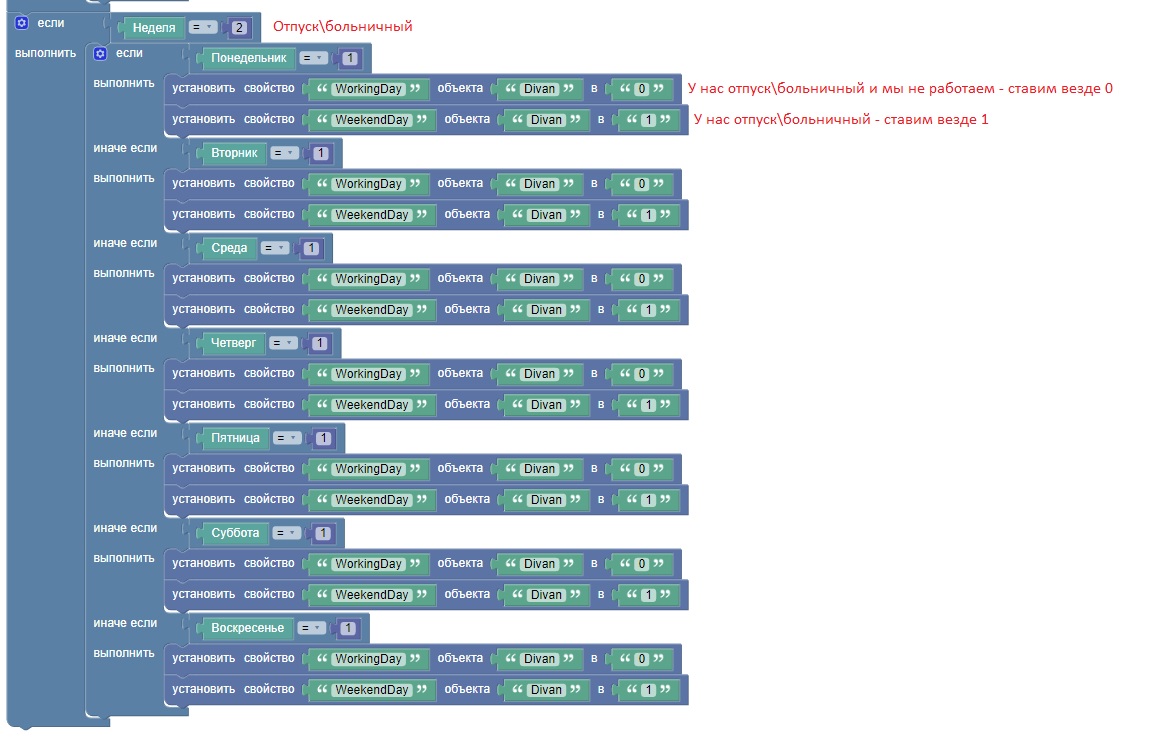
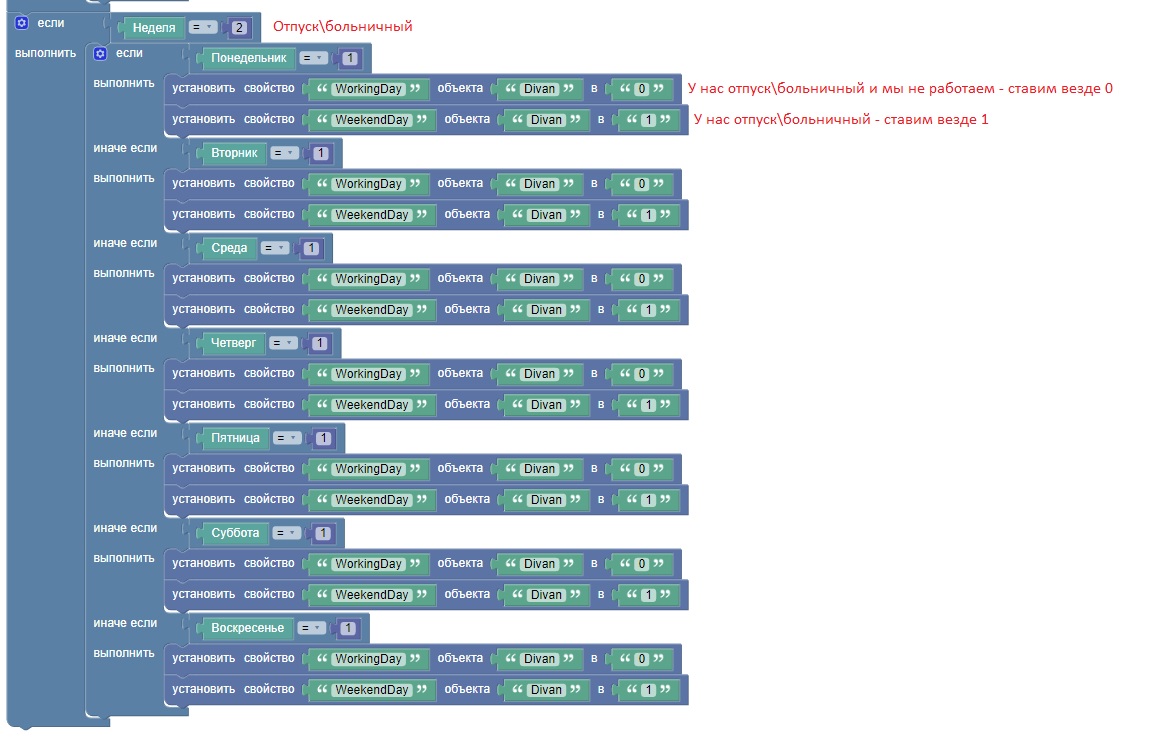
17) Blockly - схема блоков отпуск\больничный. В блоках выполнить, где WorkingDay\WeekendDay, в WorkingDay проставляете значение 0, а в WeekendDay проставляете значение 1

18) В итоге у нас получится вот такая длинная схема блоков

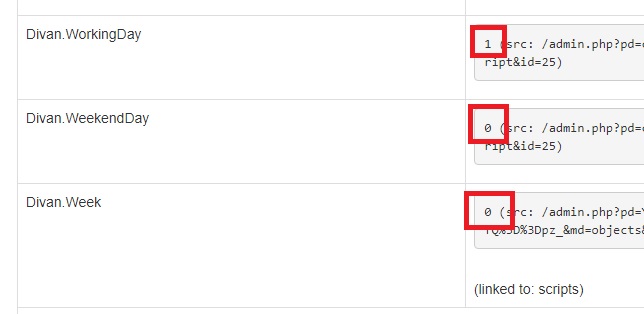
19) Если настроено все верно, то в подобъекте User объекта Users значения свойств должны меняться

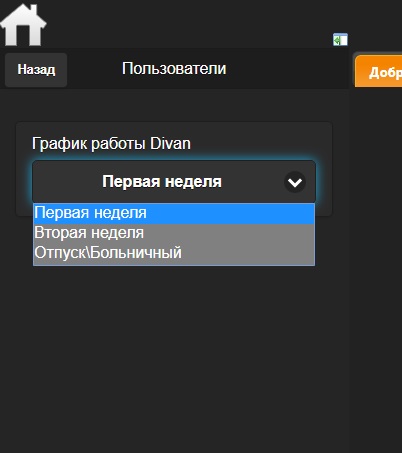
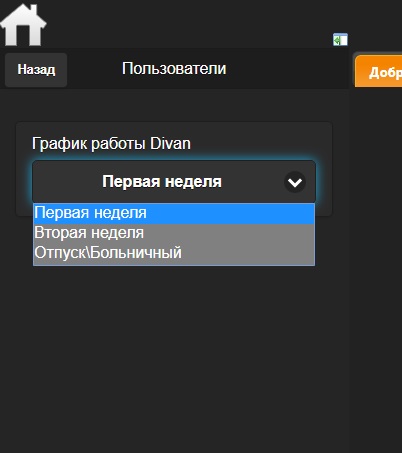
20) Создаем меню (тут каждый делает по своему), это нужно для того, чтобы остановить цикл Week 0 или 1 если уходите в отпуск или заболели, тогда будет работать сценарии по типу отпуск\выходной.



Москва, Россия