skysilver
Мультисерийный кастомный график в модуле Charts
Кастомные графики нескольких различных величин (мультисерийные) с помощью модуля Charts.
В продолжение статей о кастомных графиках в модуле Charts предлагаю варианты мультисерийных графиков.
Предыдущие статьи:
- Кастомный график в модуле Charts (ссылка)
- График с цветовой индикацией выхода величины за пределы (ссылка)
Ключевым моментом мультисерийных графиков является опция (атрибут, настройка) config.series. Элементы внутри нее определяют количество выводимых графиков и их настройки.
config.series = [{КОНФИГ_ГРАФИКА_1},{КОНФИГ_ГРАФИКА_2},{КОНФИГ_ГРАФИКА_3}];
Можно вообще не указывать конфигурацию каждой серии, оставив только фигурные скобки, тогда графики будут выводиться с параметрами по умолчанию. Т.е. минимально необходимое содержание опции config.series (для трех графиков) будет выглядеть так.
config.series = [{},{},{}];
Если требуется выводить графики величин с разными единицами измерения и отображать в разных диапазонах, то определяется несколько осей ординат Y, а у каждой серии явным образом указывается, какую ось необходимо использовать при построении графика. Ниже пример опции config.series с указанием названий серий и привязки к осям ординат.
config.series = [{
name: 'Температура',
yAxis: 0
},{
name: 'Влажность',
yAxis: 1
},{
name: 'Давление',
yAxis: 2
}];При этом опция config.yAxis, разумеется, должна описывать все вышеобозначенные оси ординат в нужном количестве.
config.yAxis = [{
title: {text: 'Температура, С'}
},{
title: {text: 'Влажность, %'}
},{
title: {text: 'Давление, мм.рт.ст.'}
}];Таким образом, используя опции config.series и config.yAxis и настраивая их содержимое в соответствии с API Highcharts, можно получить мультисерийные графики с требуемым стилем и внешним видом. Демо можно посмотреть здесь.
Рассмотрим пару примеров.
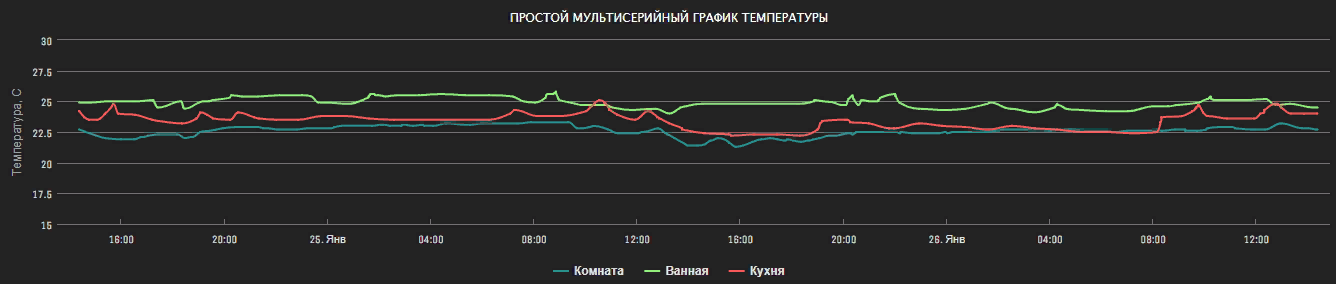
Простой график температуры в разных помещениях.

Все три величины одинаковые (температура в градусах цельсия), поэтому используется только одна ось Y.
На вкладке Данные добавляется три источника исторических данных.

Опция config.series:
config.series = [{
name: 'Комната',
tooltip: {
valueSuffix: ' °C',
},
colors: '#2b908f',
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 3}
}
},{
name: 'Ванная',
tooltip: {
valueSuffix: ' °C',
},
colors: '#90ee7e',
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 3}
}
},{
name: 'Кухня',
tooltip: {
valueSuffix: ' °C',
},
colors: '#f45b5b',
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 3}
}
}];Опция config.yAxis:
config.yAxis = {
title: {text: 'Температура, С'},
tickPixelInterval: 30,
min: 15,
max: 30
};Описание остальных опций здесь не рассматриваю, т. к. они уже были описаны в предыдущих статьях. Полный код настройки графика можно скачать по ссылке.
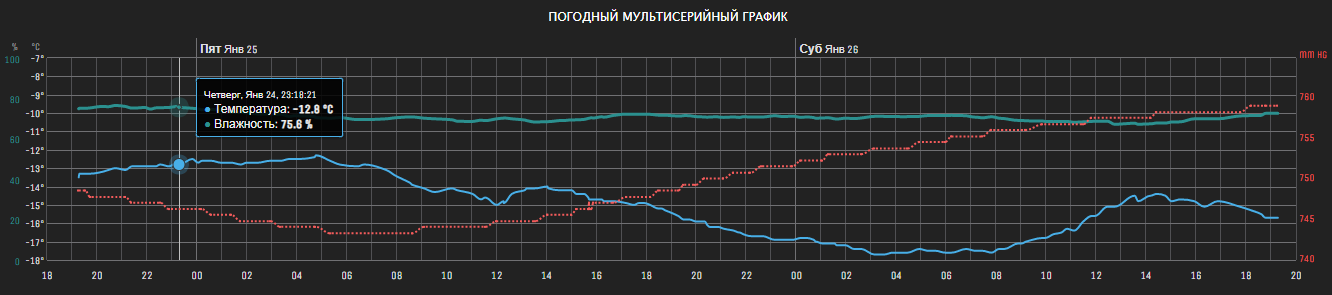
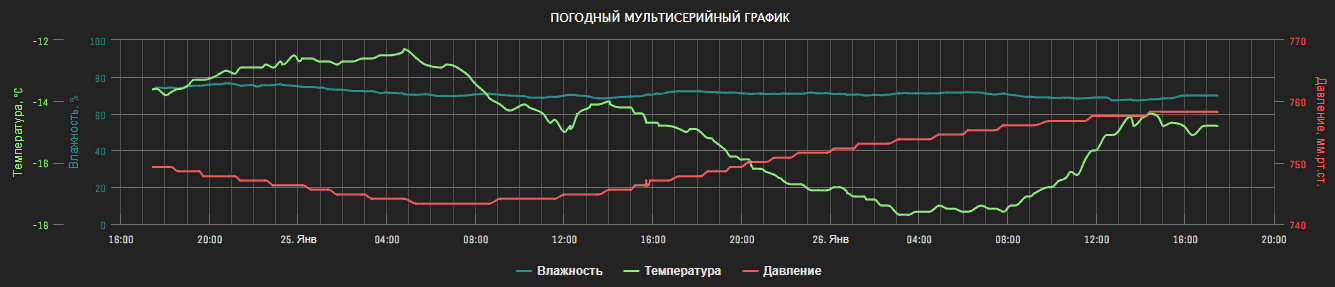
Погодный (климатический) график температуры.

Выводим три величины - температура воздуха, относительная влажность и атмосферное давление. Все величины имеют разные единицы измерения, поэтому используется три оси Y.
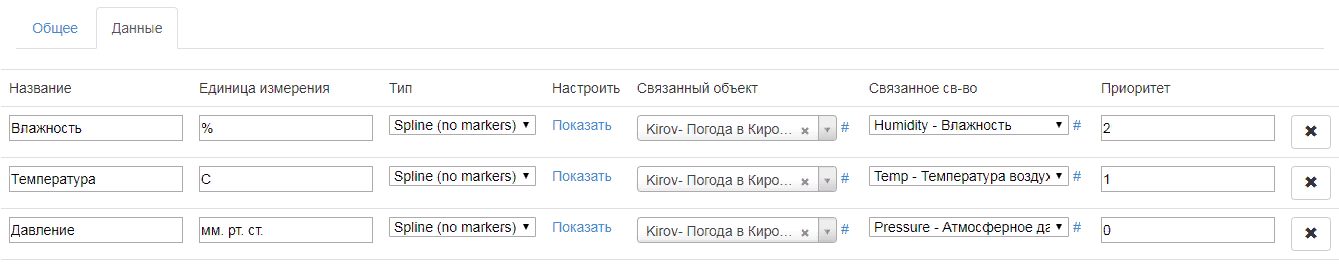
На вкладке Данные добавляется три источника исторических данных. Проставлем при необходимости приоритеты, если порядок осей и серий в конфиге не совпадает с порядком источников данных в таблице.

Опция config.series:
config.series = [{
name: 'Влажность',
yAxis: 0,
tooltip: {
valueSuffix: ' %'
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 3}
}
},{
name: 'Температура',
yAxis: 1,
tooltip: {
valueSuffix: ' °C'
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 3}
}
},{
name: 'Давление',
yAxis: 2,
tooltip: {
valueSuffix: ' мм.рт.ст'
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 3}
}
}];Опция config.yAxis:
config.yAxis = [{
title: {
text: 'Влажность, %',
style: {
color: Highcharts.getOptions().colors[0]
}
},
labels: {
style: {
color: Highcharts.getOptions().colors[0]
}
},
min: 0,
max: 100,
tickPositions: [0, 20, 40, 60, 80, 100]
},{
title: {
text: 'Температура, °C',
style: {
color: Highcharts.getOptions().colors[1]
}
},
labels: {
style: {
color: Highcharts.getOptions().colors[1]
}
},
gridLineWidth: 0
},{
title: {
text: 'Давление, мм.рт.ст.',
style: {
color: Highcharts.getOptions().colors[2]
}
},
labels: {
style: {
color: Highcharts.getOptions().colors[2]
}
},
gridLineWidth: 0,
opposite: true
}];Полный код настройки графика можно скачать по ссылке.
Проявив творческий подход, можно привести этот график к такому виду.