skysilver
График с цветовой индикацией выхода величины за пределы
Кастомный график напряжения сети с помощью модуля Charts.
В продолжение статьи о кастомных графиках в модуле Charts предлагаю вариант графика с цветовой индикацией выхода величины за указанные пределы.
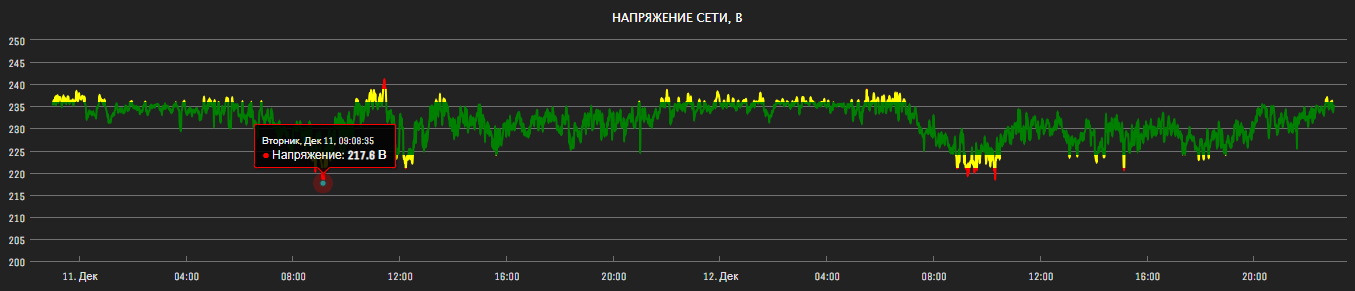
Для примера график напряжения сети будет выглядеть так.

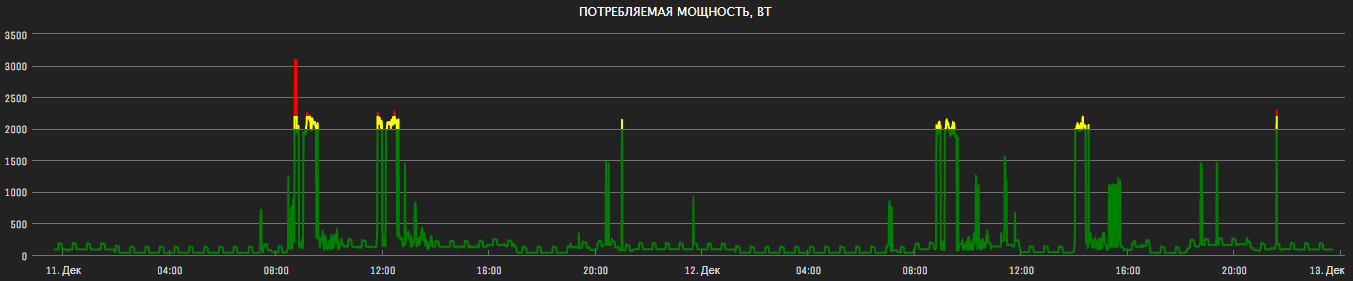
А это аналогичный график для потребляемой мощности.

Для реализации используется опция Highcharts Setup на вкладке Общее графика в модуле Charts.
Для начала накидываем базовые настройки графика.
Формируем секцию конфига и опций графика, внутри которой будет размещаться остальной код.
function (config, options) {
// область для кода
}Спрячем ссылку на сайт Highcharts.
config.credits = {enabled: false};Убираем легенду.
config.legend= {enabled: false};Локализуем график.
options.lang = {
loading: 'Загрузка...',
months: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'],
weekdays: ['Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'],
shortMonths: ['Янв', 'Фев', 'Март', 'Апр', 'Май', 'Июнь', 'Июль', 'Авг', 'Сент', 'Окт', 'Нояб', 'Дек'],
exportButtonTitle: "Экспорт",
printButtonTitle: "Печать",
rangeSelectorFrom: "С",
rangeSelectorTo: "По",
rangeSelectorZoom: "Период",
downloadPNG: 'Скачать PNG',
downloadJPEG: 'Скачать JPEG',
downloadPDF: 'Скачать PDF',
downloadSVG: 'Скачать SVG',
printChart: 'Напечатать график',
resetZoom: 'Сбросить зум',
resetZoomTitle: 'Сбросить зум',
thousandsSep: " ",
decimalPoint: '.'
};Укажем заголовок, сменим его цвет и размер шрифта.
config.title = {
text: 'Напряжение сети, В',
style: {
color: '#FFF',
font: '12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif'
}
};Немного настроим ось X - размер подписей, их формат, а также засечки передвинем внутрь области графика и определим их размер.
config.xAxis = {
type: 'datetime',
tickPosition: 'inside',
tickLength: 5,
labels: {
overflow: 'justify',
style: {fontSize: '11px'}
}
};У оси Y уберем подпись с названием, зададим шаг горизонтальной сетки в пикселях и определим границы - минимальное и максимальное значения графика.
config.yAxis = {
title: null,
tickPixelInterval: 12,
max: 250,
min: 200,
};В завершении прописываем настройки серий, ключевым моментом в которых является опция zones. Именно она определяет, какой диапазон значений каким цветом будет отрисован. Порядок указания зон - от меньшего значения к большему.
config.series = [{
name: 'Напряжение',
tooltip: {
valueSuffix: ' В',
},
marker: {
enabled: false,
radius: 1,
},
states: {
hover: {lineWidth: 2}
},
zones: [{
value: 221,
color: 'red'
}, {
value: 224,
color: 'yellow'
}, {
value: 236,
color: 'green'
}, {
value: 239,
color: 'yellow'
}, {
color: 'red'
}]
}];В качестве примера для графика сетевого напряжения я определил 5 зон:
- меньше 221 В - красная;
- от 221 В до 224 В - желтая;
- от 224 В до 236 В - зеленая;
- от 236 В до 239 В - желтая;
- выше 239 В - красная.
Полный код настройки графика через опцию Highcharts Setup будет выглядеть так.
function (config, options) {
config.credits = {enabled: false};
config.legend= {enabled: false};
config.yAxis = {
title: null,
tickPixelInterval: 12,
max: 250,
min: 200,
};
config.xAxis = {
type: 'datetime',
tickPosition: 'inside',
tickLength: 5,
labels: {
overflow: 'justify',
style: {fontSize: '11px'}
}
};
config.title = {
text: 'Напряжение сети, В',
style: {
color: '#FFF',
font: '12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif'
}
};
config.series = [{
name: 'Напряжение',
tooltip: {
valueSuffix: ' В',
},
marker: {
enabled: false,
radius: 1,
},
states: {
hover: {lineWidth: 2}
},
zones: [{
value: 221,
color: 'red'
}, {
value: 224,
color: 'yellow'
}, {
value: 236,
color: 'green'
}, {
value: 239,
color: 'yellow'
}, {
color: 'red'
}]
}];
options.lang = {
loading: 'Загрузка...',
months: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'],
weekdays: ['Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'],
shortMonths: ['Янв', 'Фев', 'Март', 'Апр', 'Май', 'Июнь', 'Июль', 'Авг', 'Сент', 'Окт', 'Нояб', 'Дек'],
exportButtonTitle: "Экспорт",
printButtonTitle: "Печать",
rangeSelectorFrom: "С",
rangeSelectorTo: "По",
rangeSelectorZoom: "Период",
downloadPNG: 'Скачать PNG',
downloadJPEG: 'Скачать JPEG',
downloadPDF: 'Скачать PDF',
downloadSVG: 'Скачать SVG',
printChart: 'Напечатать график',
resetZoom: 'Сбросить зум',
resetZoomTitle: 'Сбросить зум',
thousandsSep: " ",
decimalPoint: '.'
};
}